Crear páginas estructuradas y adaptables
- Por emiweb
- El 25/08/2015
- En Creación web
Cuando ya tenemos redactado el contenido que queremos publicar, llega el momento de crear o editar una página para incluirlo en nuestra página web. El editor de páginas de emiweb os ayudará a crear una distribución ordenada que facilita la lectura, además de ofrecer un mejor resultado estéticamente. Hoy os lo contamos todo sobre el editor de páginas.
La estructura de las páginas
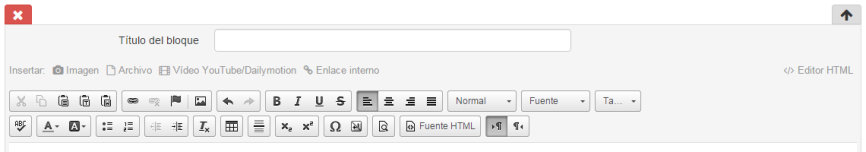
Al editar o crear una página de contenido, a través del módulo Páginas, lo primero que os encontráis es el editor de contenidos. Este editor es similar a Word, pero ofrece más posibilidades para que la maquetación de vuestra página web sea más profesional.

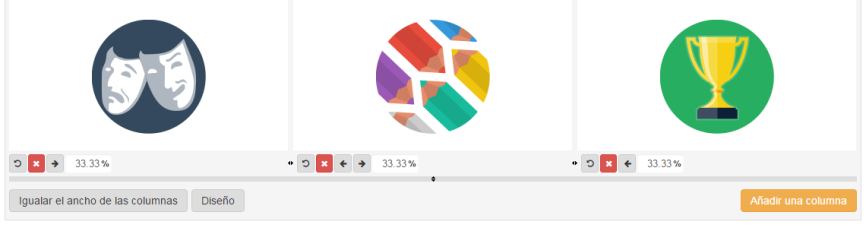
Quizá el primer impulso es añadir todo el contenido directamente en el editor, pero no es lo más recomendable. Es preferible utilizar la gestión del editor por bloques y columnas. Cada bloque aparecerá en la página web uno encima del otro, mientras que las columnas son las partes en las que se puede dividir un bloque. Cada bloque puede contener hasta 6 apartados, es decir, 6 columnas. Este sistema os permitirá estructurar vuestros contenidos fácilmente. Por ejemplo, colocar una imagen al lado de un texto es mucho más sencillo y ofrece un mejor resultado si utilizáis las columnas. En una columna de un bloque insertáis la imagen mientras que en otra añadís el texto.
Organizar los contenidos con bloques y columnas dará un aspecto más profesional a vuestra página web, pero también os facilitará su actualización. Podréis cambiar el contenido de, por ejemplo, una columna, sin que eso afecte a la posición del resto de contenidos de la página. También se puede cambiar el espacio que ocupa cada columna en el bloque, no tienen por qué ser iguales. Los bloques y columnas se añaden utilizando los dos botones que veréis en el editor: Añadir un bloque y Añadir una columna.

Páginas adaptables y mejor posicionadas
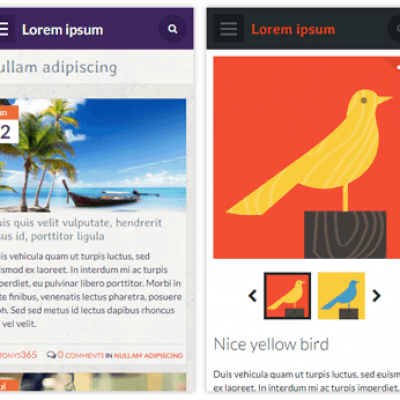
Otra de las ventajas de la utilización del sistema de bloques y columnas es su adaptabilidad. Ya sabéis que todas las plantillas de emiweb son responsive, por lo que se visualizan correctamente en cualquier dispositivo, pero el uso de los bloques y las columnas ayuda a que el aspecto visual de los contenidos sea más agradable también en smartphones y tablets. Los bloques y columnas se adaptarán automáticamente para facilitar la lectura al internauta.
Al utilizar los bloques y columnas del editor, sin saberlo estáis creando un código HTML. Este sistema crea un código menos pesado, lo que hará que la página web cargue más rápidamente. La velocidad de carga de una página web es uno de los factores que se tiene en cuenta para su posicionamiento web.
La personalización de las páginas
El sistemas de bloques y columnas permite crear páginas más dinámicas y personalizadas. Si queréis, existe la opción de personalizar aún más vuestros bloques y columnas añadiendo styles o class. Con ellos podréis hacer que un bloque se destaque del resto, que una columna cambie el color de fondo al pasar el ratón por encima y otras opciones. Es muy fácil de hacer y ofrece un toque original y diferente. Podéis consultar como hacerlo en el tutorial de personalización de las páginas.
Los bloques y columnas no sólo os permiten incluir texto e imágenes, también es posible añadir vídeos, audios y por supuesto, ¡widgets!. Los widgets os permiten incluir en una página (o en un menú) información concreta. Por ejemplo, podéis incluir en un bloque o columna las últimas entradas del blog, los productos de la tienda que están en promoción, un reproductor de audio... ¡hay muchas posibilidades!.
personalizar responsive páginas