Crear una página de contenido con bloques y columnas
Aquí tienes una presentación de la herramienta de creación de páginas de contenido. Veamos como añadir bloques y columnas para incluir un contenido dinámico y conseguir una buena presentación fácilmente.
1. El principio de los bloques y las columnas
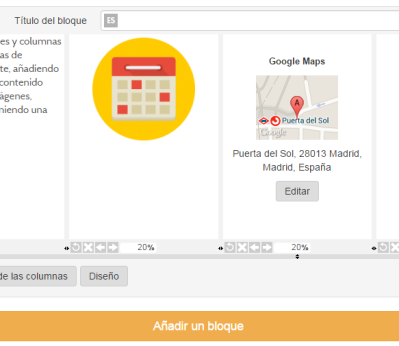
Para crear una nueva página de contenido ve a Módulos > Páginasy haz clic en Añadir página. Aquí abajo tienes un ejemplo de un bloque compuesto de 4 columnas. Imagina que tu página de contenido puede estar compuesta por una tabla de 30 bloques divididos cada uno en 6 columnas. En cada apartado puedes incluir texto, imágenes, vídeos o cualquier otro tipo de contenido dinámico.

2. Añadir un bloque
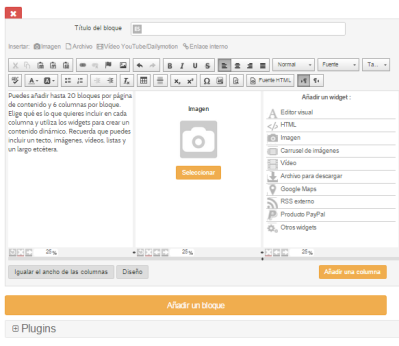
Un bloque es un nivel adicional de contenido en una página de contenido.
- Puedes poner un título a cada bloque. En la página, corresponderá a un título de tamaño "Encabezado 2" (de nivel 2 o H2).
- Puedes incluir hasta 30 bloques en una página de contenido haciendo clic en
Añdir un bloque. - Puedes desplazar un bloque verticalmente, hacia arriba o hacia abajo.
- Un bloque puede ser eliminado fácilmente.
- En el apartado CSS de cada bloque puedes añadir las class o ID (son opciones avanzadas para webmasters con ciertos conocimientos.
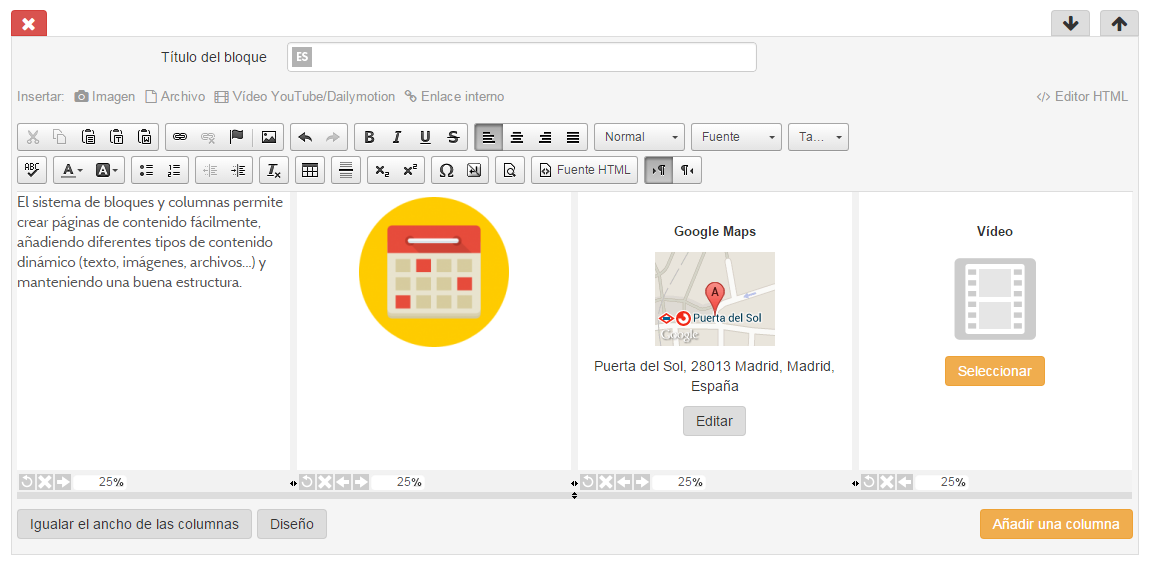
3. Añadir una columna
Una columna es un apartado adicional dentro de un bloque. Puedes activar hasta 6 columnas por bloque haciendo clic en Añadir una columna.
- Puedes cambiar el tamaño de cada columna, por ejemplo tener una columna al 50% y dos al 25%).
- Una columna puede ser movida horizontalmente, en su propio bloque, hacia la izquierda o hacia la derecha.
- Las columnas pueden ser eliminadas haciendo clic, al igual que para eliminar un bloque, sobre la X de la columna.
- Puedes también restaurar una columna para cambiar su contenido o elegir un nuevo widget, sin necesidad de eliminarla y volver a crearla.
Ya sabes cómo crear la página de contenido con sus bloques y columnas, ahora vamos a ver cómo añadir contenido dinámico en cada apartado de la página utilizando los widgets.