 Colocar una imagen al lado de un texto en una página de contenido
Colocar una imagen al lado de un texto en una página de contenido
Con el editor visual es menos sencillo colocar contenidos diferentes unos al lado de otros, en un mismo bloque.
A menudo necesitarás utilizar los márgenes alrededor de la imagen y la disposición de la imagen en relación al texto. Te ofrecemos una solución eficaz y sencilla para colocar una imagen al lado de un texto.

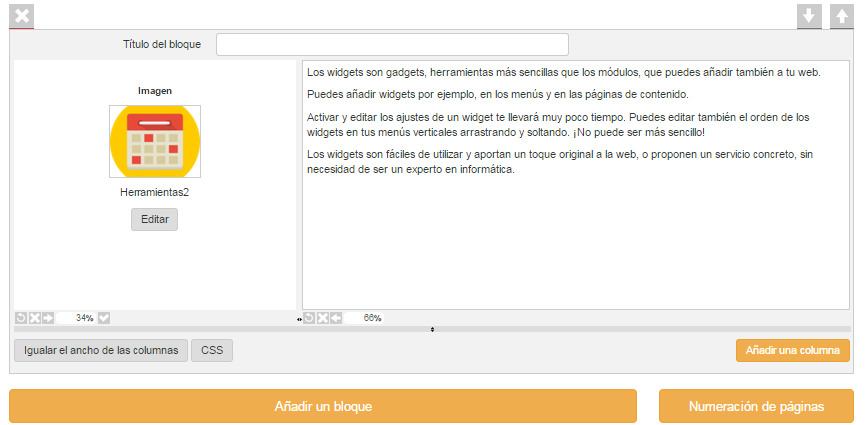
Desde el manager, al añadir o editar una página de contenido, haz clic en Añadir un bloque y después añade dos columnas. En la columna de la izquierda selecciona el widget Imagen y en la de la derecha selecciona Editor visual (para insertar el texto). Selecciona la imagen que quieres incluir en la izquierda y redacta el texto en la derecha, puedes modificar tanto el ancho como el orden de las columnas siempre que quieras. Por ejemplo, para el estilo de presentación que ves aquí arriba hemos aplicado el 34% del ancho a la columna de la izquierda, quedándose en 66% el bloque de la derecha.

Para saber más sobre esta manera de crear páginas de contenido que compondrán tu página web, te recomendamos el tutorial: crear una página de contenido con bloques y columnas. De esta manera podrás crear páginas mejor estructuradas y más complejas, de una forma más sencilla que con el editor visual.
