
Plantilla Blogger: Un diseño moderno para tu página web
- Por
- El 20/10/2017
- En Diseño web
Blogger es una nueva plantilla Responsive que, al igual que la plantilla Smart, se basa en el Framework especialmente concebido para emiweb, el EMS Framework.
Esta plantilla está optimizada para que se muestre de forma óptima en cualquier pantalla, tanto en un Smartphone como en un ordenador. La plantilla Blogger también es Mobile First, es decir que, ha estado diseñada para terminales mobiles, sin embargo, se adapta perfectamente a todas las resoluciones ya existentes.
Un layout inédito
El “layout” (disposición en inglés) indica cómo se disponen las zonas de la página web (el menú principal vertical, la zona de contenidos, la cabecera,…) y cómo se organizan entre ellas. Normalmente, la cabecera de la página se sitúa arriba, el menú vertical se coloca a la derecha o a la izquierda y por último, el pie de la página se sitúa al final.
El menú principal vertical
Hasta ahora, todas las plantillas que proponíamos en emiweb tan sólo te dejaban la opción de colocar el menú principal de manera horizontal, normalmente en la parte superior de la página, por arriba o por debajo de la cabecera.
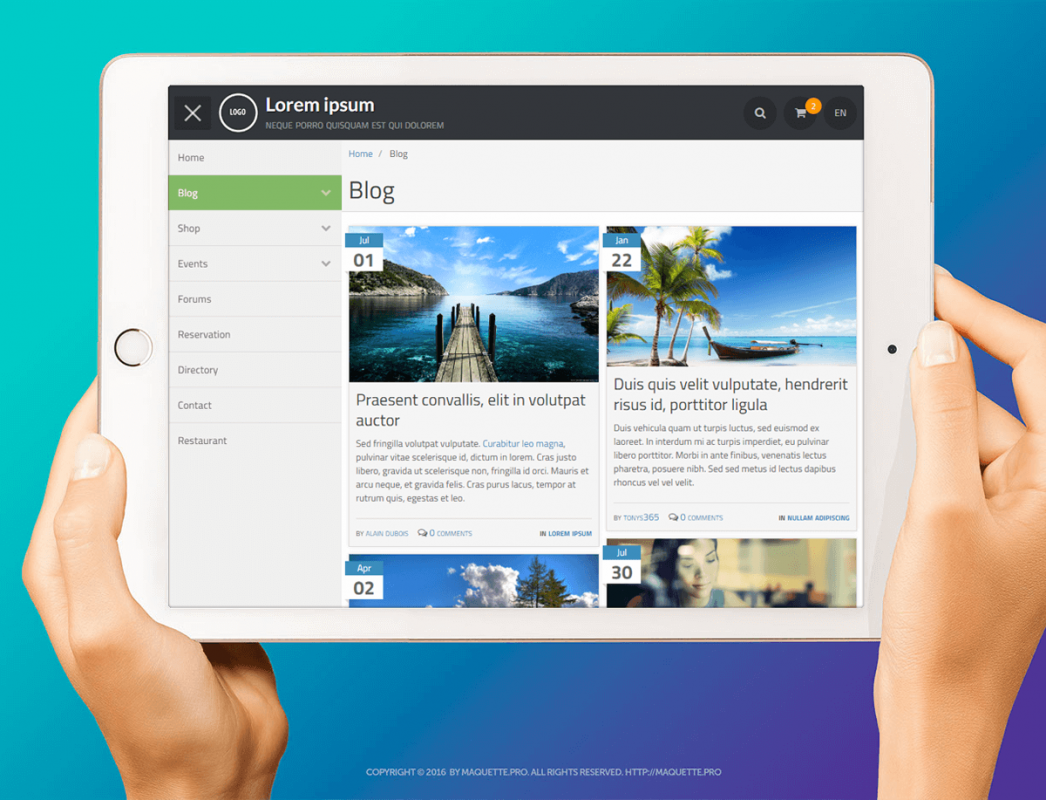
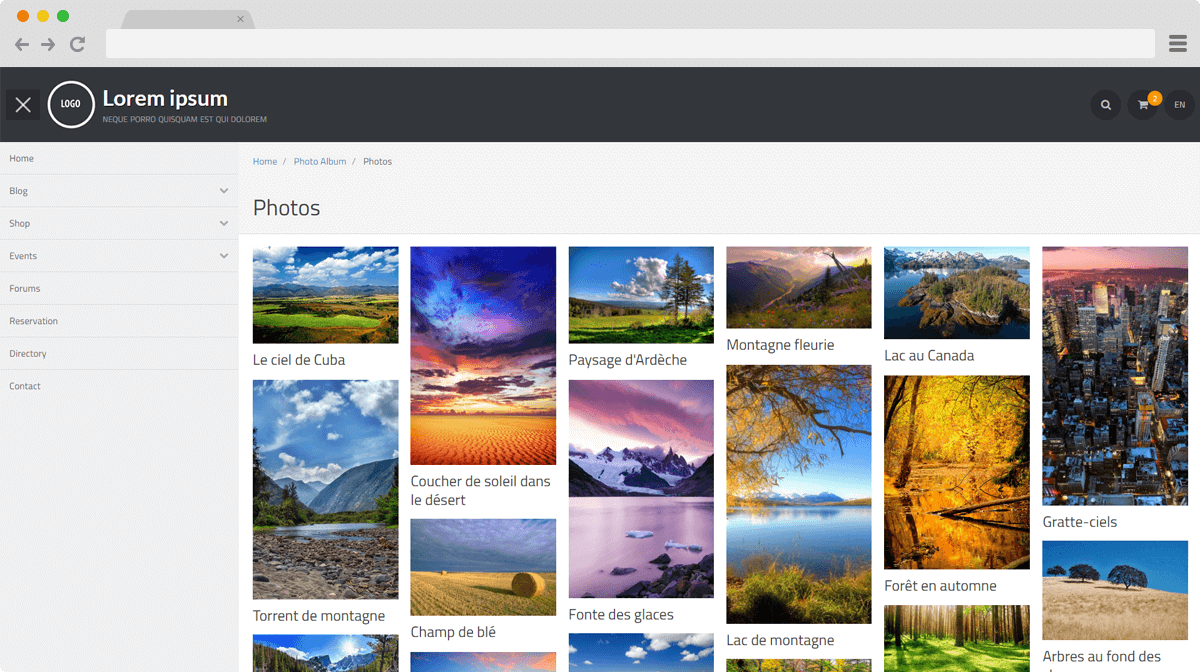
La plantilla Blogger es innovadora en este aspecto, esta, te ofrece la posibilidad de mostrar verticalmente el menú principal a la izquierda de la zona de contenido. Un botón colocado en la cabecera de la página controla la apertura / el cierre del menú principal, permitiendo así extender la zona de contenido del sitio web a lo ancho.
Menú principal de la página mostrado verticalmente.
Este tipo de configuración es ideal para un Blog por ejemplo, donde el menú principal permitiría acceder rápidamente a las diversas categorías. Asimismo, un menú principal vertical ligaría perfectamente con una galería de imágenes o una tienda online.
Sin embargo, aún puedes mostrar el menú principal horizontalmente. Con la plantilla Blogger puedes fijar el menú en una parte de la página, así el internauta podrá recurrir a el permanentemente, esté colocado horizontalmente o verticalmente.
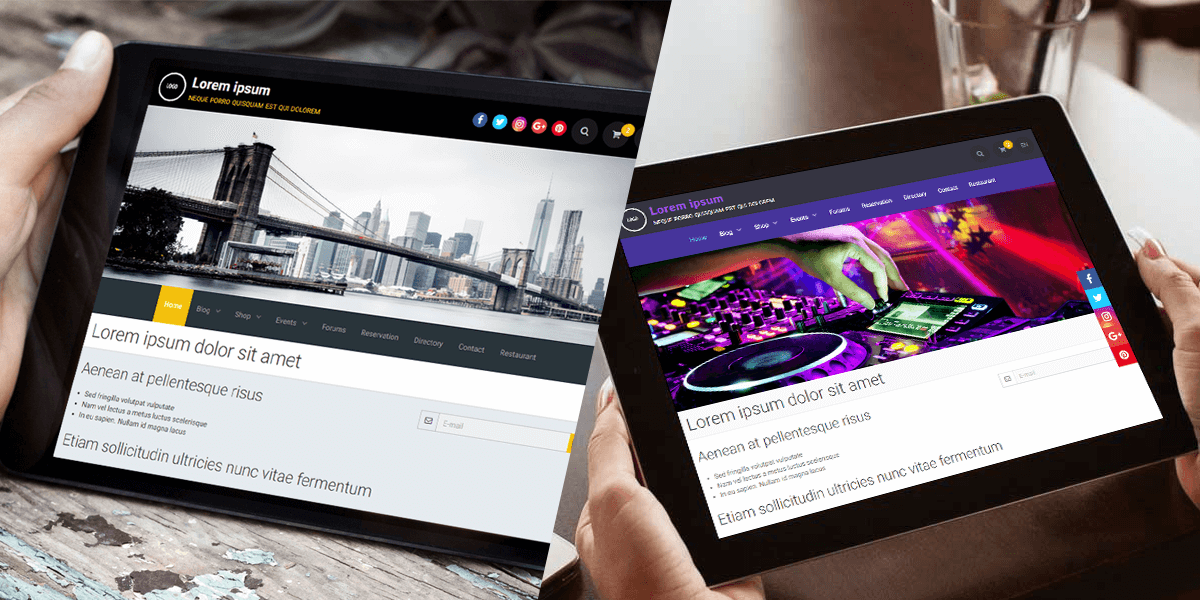
 Ejemplos de colocación del menú horizontal.
Ejemplos de colocación del menú horizontal.
Cabecera con una imagen y/o un carrusel
Desde el editor de Menús de la página (Configuración > Menús), podrás añadir una imagen (preferiblemente apaisada para que se adapte correctamente al tamaño de la página) y/o un carrusel de imágenes debajo la cabecera de la pagina. Si quieres, puedes hacer que las dos zonas se muestren simultáneamente. Algunas de las declinaciones del tema añaden una imagen por defecto, puedes conservarla o reemplazarla por otra.
Una galería de fotos tipo “Pinterest”
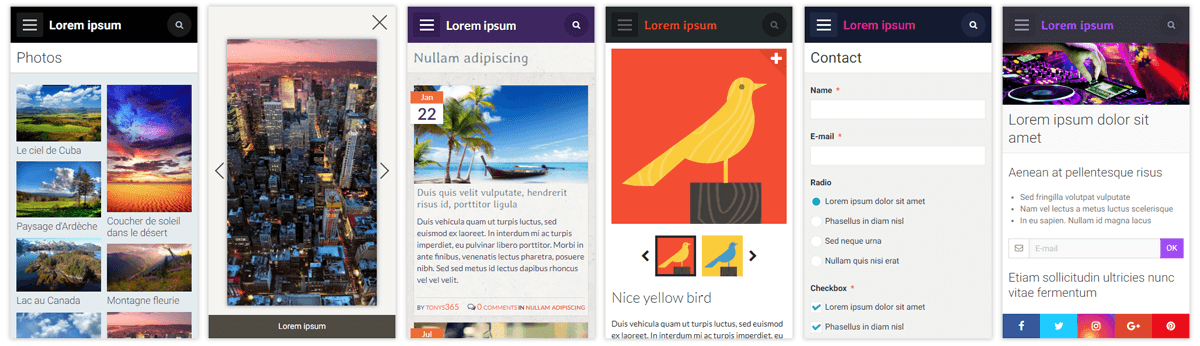
Dirigiéndote a Módulos > Álbum de fotos > Opciones llegarás al editor que te permite definir la forma en la que las imágenes de la categoría van a mostrarse en tu página (viñetas, listing,…). Escogiendo el modo de visualización “Lista” (imagen en gran formato + detalles), las imágenes de la categoría se mostraran automáticamente escalonadas (efecto Masonry en diseño web), tal y como lo ilustra la siguiente captura de pantalla:
 Visualización de fotos escalonada.
Visualización de fotos escalonada.
Este efecto Masonry se utiliza también para visualizar las entradas del módulo Blog.
Miniaturas personalizables
Muchos elementos de la página web se muestran en miniatura: los productos de la tienda, las categorías del módulo Álbum de fotos… La plantilla Blogger te permite personalizar su apariencia y definir:
- El número máximo de miniaturas por línea: Puedes incorporar hasta seis miniaturas en una misma línea. El número de miniaturas dependerá esencialmente del ancho de la zona de contenido del sitio y de la resolución de la pantalla. De este modo, una página sin menú vertical dispondrá de una zona de contenido más consecuente y permitirá la visualización de más miniaturas por línea.
- La altura de las miniaturas: La altura de una miniatura dependerá de su contenido. Con sólo marcar una casilla podrás armonizar la altura de las miniaturas.
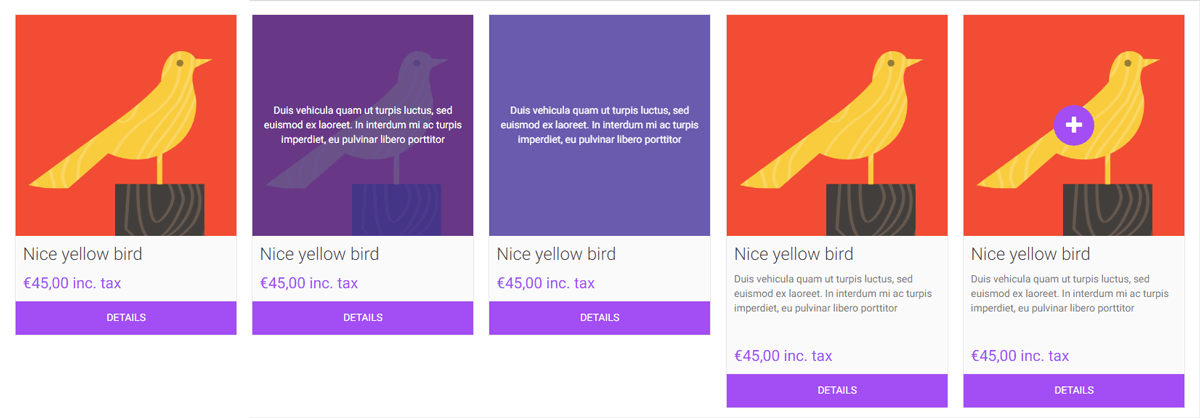
- Descripción de la imagen: Las miniaturas se acompañan normalmente de un texto descriptivo corto. Podrás editar la forma en la que se muestra, como lo ilustra esta imagen:
 Ejemplos de visualización de la descripción en las miniaturas.
Ejemplos de visualización de la descripción en las miniaturas.
Sácale provecho a las redes sociales
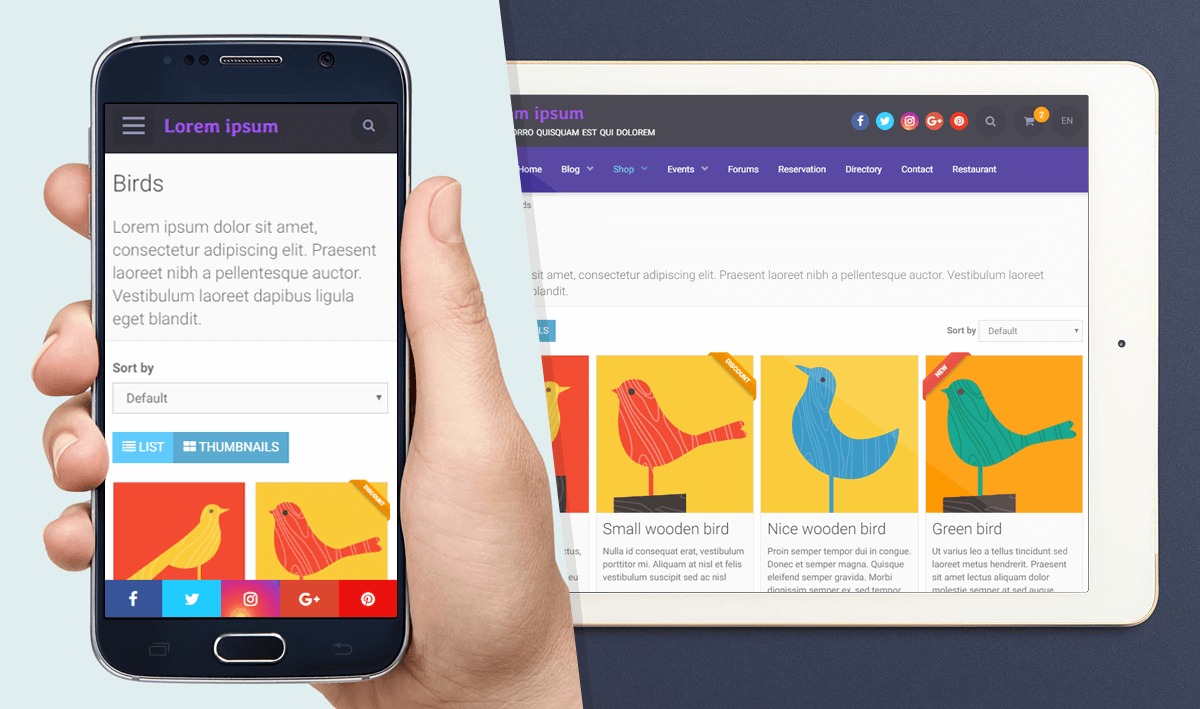
Con la plantilla Blogger puedes destacar los enlaces hacia las diferentes redes sociales. Después de haber definido los URLs hacia las diferentes redes sociales relacionadas con tu página web (desde Configuración > Ajustes > Información sobre la web) escoge la disposición de estos enlaces: en la cabecera, en un lado de la página o en el pie de página.
 Ejemplo de visualización de los enlaces que dirigen a las redes sociales relacionadas con tu página web.
Ejemplo de visualización de los enlaces que dirigen a las redes sociales relacionadas con tu página web.
¿Deseas aplicar la plantilla Blogger a tu web?
Comienza por guardar tu plantilla actual desde el menú Configuración > Diseño > Plantillas > Mis plantillas guardadas y a continuación selecciona la variante de tu elección a través del menú. Finalmente, pruébala y aplícala cuando estés listo.
plantillas responsive Diseño web personalizar