
Google lanza Resizer, para probar sus plantillas responsives
- Por
- El 10/03/2016
- En Diseño web
Google acaba de crear una nueva herramienta que permite visualizar la muestra de páginas web en todas las pantallas. Ordenador, tablet, móvil: todas las versiones al alcance de la mano con Resizer.
Una herramienta interactiva muy sencilla
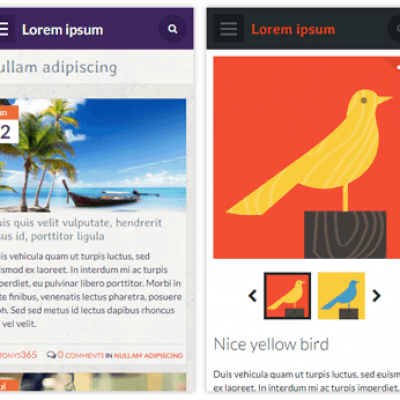
Gracias a Resizer, Google permite a todo el mundo visualizar fácilmente el aspecto de una página web en función de los soportes. Así, los webmasters podrán verificar en un abrir y cerrar de ojos, indicando sólo la URL, el diseño de su página. La ventaja de esta herramienta es que es interactiva. Puede navegar por su página con todos los soportes para tener una vista de todas las páginas al mismo tiempo.

Pruebe la visualización sobre el ordenador
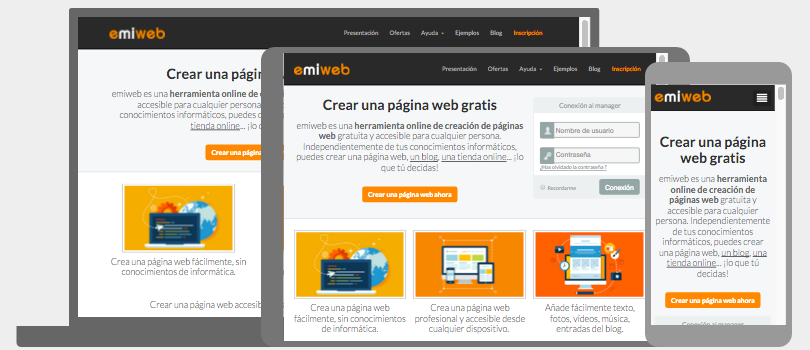
En la barra de navegación, más arriba, hay 3 iconos que representan los terminales. Haciendo clic en el ordenador, puede visualizar su página en 6 tallas diferentes: 480, 600, 840, 960, 1280, 1440 et 1600 píxeles de ancho. Sólo tiene que hacer clic en la regla y la visualización se adapta automáticamente.

Pruebe la visualización para móvil
Como en el ordenador, el modo móvil se activa desde la barra de navegación. En esta ocasión, puede elegir entre 4 tallas: 360, 600, 720 et 1024 píxeles de ancho. En función de la talla seleccionada podrá visualizar en modo vertical o horizontal, en smartphone o tablet.

Tener una web responsive
Dado que el móvil está cada vez más presente, es importante poder navegar en su página desde todos los terminales.
En emiweb le ofrecemos temas responsives que se adaptan a todo tipo de pantalla, para que pueda crear una página web eficaz y ergonómica.
Para probarlo usted mismo, acuda a design.google.com/resizer .
personalizar plantillas responsive