Personalizar las páginas de contenido
Añade styles a los bloques y a las columnas de tus páginas de contenido. Con la herramienta de creación de páginas puedes crear las columnas y los bloques, pero también añadir líneas de separación entre ellos, destacarlos o restarles importancia.
Los colores de fondo o de los separadores aparecen por defecto dependiendo de la plantilla que utilices en tu página web. Sin embargo, puedes modificarlos fácilmente desde la personalización de la plantilla en el manager. No olvides que para poder aplicar los styles a los bloques y columnas, debes utilizar una plantilla responsive.
Cómo añadir esta opción en los bloques y columnas

Añadir una línea de separación entre las columnas
Con la herramienta para crear páginas puedes organizar el contenido con columnas dentro de un bloque. Para una mayor personalización, puedes añadir separadores entre las columnas.
Los separadores de columnas te permiten una separación más marcada y una organización más clara. Te será más fácil colocar las columnas de manera estética y ordenada.
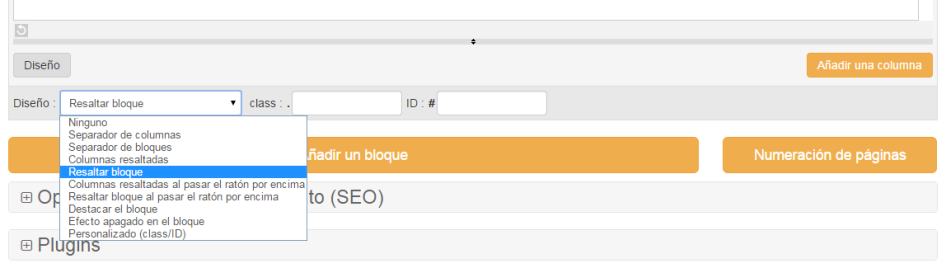
Para incluir los separadores entre las columnas debes hacer clic en el botón Diseño, situado en la parte de abajo de cada bloque. Después, selecciona la opción Separador de columnas y guarda la página que estás editando. El principio es el mismo, independientemente del contenido de las columnas (imágenes, texto, vídeo, etc).
Añadir un separador entre los bloques
Al igual que el separador de columnas, el separador de bloques ayuda a tener un contenido más organizado y facilita la lectura de la página web. La línea que actúa como separador aparecerá encima del título del bloque.
Para aplicar este style a los bloques haz clic en el botón Diseño, situado en la parte de abajo de cada bloque y selecciona la opción Separador de bloques. Para terminar, recuerda hacer clic en el botón Guardar, situado en la parte de abajo de la página que estás editando o creando.
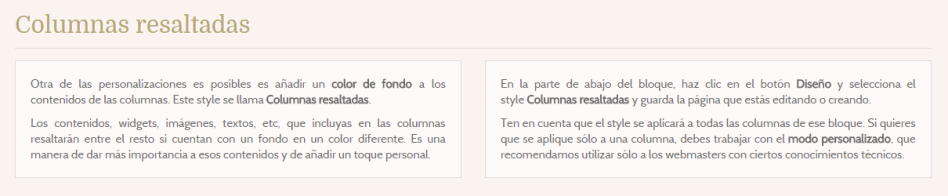
Columnas resaltadas
Otra de las personalizaciones es posibles es añadir un color de fondo a los contenidos de las columnas. Este style se llama Columnas resaltadas.
Los contenidos, widgets, imágenes, textos, etc, que incluyas en las columnas resaltarán entre el resto, cuentan con un fondo en un color diferente. Es una manera de dar más importancia a esos contenidos y de añadir un toque personal.
En la parte de abajo del bloque, haz clic en el botón Diseño y selecciona el style Columnas resaltadas y guarda la página que estás editando o creando. Ten en cuenta que el style se aplicará a todas las columnas de ese bloque. Si quieres que se aplique sólo a una columna, debes trabajar con el modo personalizado, que recomendamos utilizar sólo a los webmasters con ciertos conocimientos técnicos. Puedes resaltar una frase aplicando una class alert.

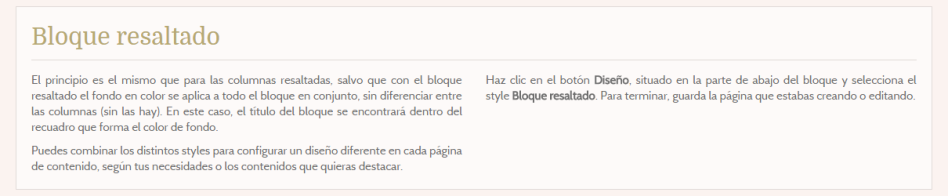
Bloque resaltado
El principio es el mismo que para las columnas resaltadas, salvo que con el bloque resaltado el fondo en color se aplica a todo el bloque en conjunto, sin diferenciar entre las columnas (sin las hay). En este caso, el título del bloque se encontrará dentro del recuadro que forma el color de fondo.
Puedes combinar los distintos styles para configurar un diseño diferente en cada página de contenido, según tus necesidades o los contenidos que quieras destacar.
Haz clic en el botón Diseño, situado en la parte de abajo del bloque y selecciona el style Bloque resaltado. Para terminar, guarda la página que estabas creando o editando. También puedes añadir un recuadro de color que rodea un texto, como en este ejemplo, añadiendo una class Alert (indicado para webmasters avanzados).

Resaltar columnas al pasar el ratón por encima
Cuando el internauta pasa el ratón por encima del bloque, las columnas se destacan con un color de fondo que las enmarca. Es una manera de destacar ciertos contenidos sin recargar la página con fondos en color permanentes.
En la parte de abajo del bloque, haz clic en el botón Diseño y selecciona el style Resaltar columas al pasar el ratón por encima. No olvides guardar la página que estás editando o creando.

Resaltar bloque al pasar el ratón por encima
Para que el fondo del contenido de un bloque se coloree al pasar el ratón por encima, debes utilizar el efecto Resaltar bloque al pasar el ratón por encima.
Haz clic en el botón Diseño situado en la parte de abajo del bloque y selecciona la opción Resaltar bloque al pasar el ratón por encima. No olvides guardar la página que estás editando o creando.

Destacar o efecto apagado del bloque

Personalizar el diseño: color de fondo, efecto al pasar el ratón por encima, etc.
Los colores y el diseño de las líneas que actúan como separadores o los colores de fondo dependen de la plantilla que hayas establecido en tu página web. Si lo deseas, puedes cambiarlos directamente desde el manager.
Cuando realizas modificaciones en la configuración de la plantilla, debes tener en cuenta que esos cambios pueden afectar a otros apartados de la plantilla.
Para modificar los valores por defecto de la plantilla para la personalización de las páginas de contenido, dirígete a Configuración > Diseño > Personalizar > Contenido. Elige el color del texto al pasar el ratón por encima en el campo Fondo alternativo. Para elegir el color de los separadores y de los bordes de los fondos, indícalo en el campo Color de los bordes.