Añadir una class Alert en una página
Las class alert sirven para enmarcar frases o párrafos en un color de fondo. Puedes utilizarlas en 4 colores diferentes y aplicarlas a todo un bloque, a una columna o simplemente a un párrafo.
La class alert es una class de Bootstrap, por lo que podrás utilizarla si has aplicado una plantilla responsive como diseño de tu página web. En este tutorial vamos a ver cómo añadir una class alert.
Definiciones
- El CSS: es el lenguaje utilizado para definir el aspecto visual de tu página web y se aplica al HTML (el lenguaje que define el contenido). También es conocido como las hojas de estilo.
- Las class: son los atributos que sirven para aplicar los styles CSS al contenido de una página. Existen diversos tipos de class, entre las que se encuentra la class alert.
Las class alert:
La class alert-success, verde: class="alert alert-success" role="alert"
La class alert-info, azul: class="alert alert-info" role="alert"
La class alert-warning, amarilla: class="alert alert-warning" role="alert"
La class alert-danger, roja: class="alert alert-danger" role="alert"
En qué casos utilizarlas
La class alert, como su propio nombre indica, sirve para alertar al internauta, es decir, para indicarle que en esa página hay un texto o mensaje importante. Sirve para destacar un contenido y captar así la atención del usuario. Por lo general, el color de la class indica el tipo de mensaje que el webmaster quiere enviar.
La class alert es una class de Bootstrap, por lo que para poder utilizarla debes aplicar una plantilla responsive.
En cuanto al color de la class, existen unos usos generalizados: el verde para las buenas noticias, el azul para destacar una información útil, el amarillo para hacer una llamada de atención y el rojo para indicar un problema.
Lo habitual es aplicar la class a un único párrafo, por lo que esa información destacará fácilmente entre el resto de contenidos de la página. Es posible aplicar una class alert a un bloque entero o a una columna, como vamos a ver en este tutorial, pero te recomendamos utilizarla en un párrafo, ya que el efecto es más eficaz.
Aplicar una class alert a un párrafo
Para aplicar una class alert a un párrafo debes acceder al código HTML, bien con el botón de HTML, bien cambiando el editor visual por el editor HMTL (en el bloque).
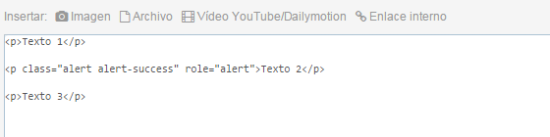
Al visualizar el contenido en HTML, verás que los párrafos se encuentran entre las etiquetas <p> y </p>.
Localiza en el editor HTML el párrafo al que quieres aplicar la class alert.
Añade después de la etiqueta <p este código: class="alert alert-success" role="alert"
Quedaría de esta manera:
<p class="alert alert-success" role="alert"
La palabra "success" puede cambiarse por info, warning o danger, según la función (y color) que quieras dar al contenido.
Si has utilizado el botón HTML, haz clic en actualizar. Si habías cambiado al editor HTML, simplemente vuelve a utilizar el editor visual. Recuerda que debes guardar la página que estás editando para poder ver los resultados en tu página web.



Aplicar una class Alert a un bloque
Para añadir una class alert a un bloque completo debes:
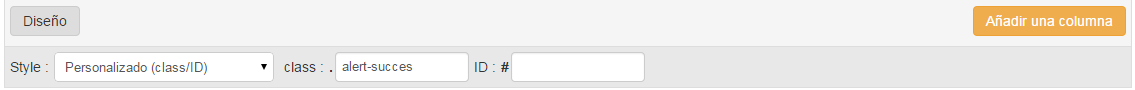
Desde el manager, edita o crear una página de contenido. En el bloque al que quieres aplicar la class, haz clic en el botón Diseño, situado en la parte de abajo del bloque y selecciona el style Personalizado (class/ID). En el campo class, añade alert-tuelección, dependiendo del color que queires que tenga en recuadro, es decir, success, warning, danger ou info. Guarda la página para ver los resultados.

Aplicar una class alert a una columna
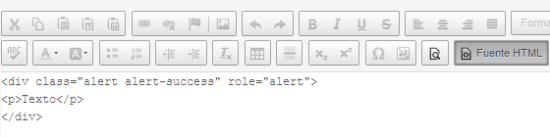
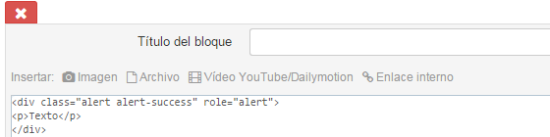
En la página que quieres editar, en el editor visual, haz clic en el botón de HTML o accede al editor en HTML. El texto estará escrito entre las etiquetas <p> y </p>
Empieza por añadir la etiqueta <div> delante de la etiqueta <p> . Después añade la etiqueta que cierra </div> detrás de la última etiqueta </p>
Sería así:
En el <div> añade el siguiente código: class="alert alert-success" role="alert"
Debe quedar de esta manera: <div class="alert alert-success" role="alert">
La palabra "success" puede ser reemplazada por info, warning o danger.
Actualiza código HTML o vuelve al Editor visual y haz clic en el botón Guardar, situado en la parte de abajo de la página de contenido.