
Un editor de texto más eficaz
Hoy queremos presentaros el nuevo editor de texto. Abandonamos Tiny MCE para utilizar un editor más eficaz y más rápido: CK Editor. Es el nuevo editor de texto de emiweb, es decir, lo veréis en todos los módulos donde utilizáis el editor visual, como en las Páginas, el Blog o la Agenda. Seguid leyendo para conocer los detalles.
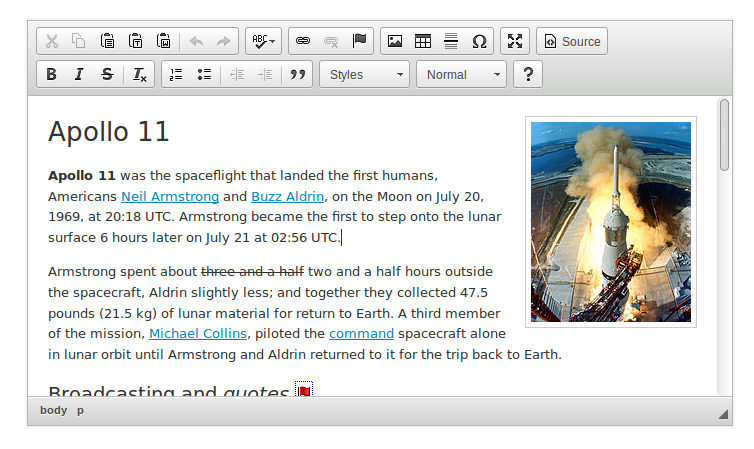
Al igual que su predecesor, CK Editor es un editor de tipo WYSIWYG, que quiere decir "What you see is what you get" lo que se traduce en "Lo que ves es lo que obtienes". Esto quiere decir que la manera en la que se ve el contenido en el propio editor, desde el manager, será muy similar a la que aparecerá finalmente en la página web.
El funcionamiento del nuevo editor es parecido al anterior y también a los programas de edición de texto más habituales. Podéis añadir texto y utilizar la negrita o la cursiva, añadir imágenes, enlaces, etc. Para ver el resultado del texto en la página web y que sea visible para los internautas, basta con hacer clic en el botón Guardar, situado en la parte de abajo de la página de edición ¡igual que antes!
Qué cambia con CK Editor
Con este editor encontraréis novedades en la presentación del código HTML. Podréis visualizarlo de una manera más clara y sencilla, lo que os permitirá encontrar más fácilmente el párrafo o frase que queréis editar en HTML. También hay cambios en cuanto a la creación de una tabla, siendo más sencilla pudiendo elegir las opciones de la tabla, sin olvidar que si lo preferís, existe también el widget Tabla. En comparación al anterior, desaparece el botón para incluir un vídeo en la barra de herramientas del editor ¿por qué? para un mejor funcionamiento de los archivos de vídeo y una mejor integración. Podéis seguir añadiendo vídeos utilizando el botón que aparece en el apartado Insertar (encima de la barra de herramientas), mediante el widget Vídeo o directamente en HTML. En resumen, una serie de mejoras para que disfrutéis de un editor actualizado ¡e intuitivo!

Recomendaciones
Ya lo hemos comentado otras veces y lo hablamos en este tutorial, no es recomendable abusar de las opciones del editor para la fuente o la personalización del texto. Para personalizar las opciones de los textos y contenidos es preferible utilizar los styles CSS o editar los ajustes del diseño de la plantilla directamente en Configuración > Diseño. De esta manera las páginas de contenido cargarán más rápido y serán más fáciles de actualizar, además de mantener una coherencia gráfica.
Os recordamos que aunque con el editor visual (CK Editor) se pueden incluir imágenes con las opciones de la barra de herramientas, es más sencillo para el webmaster utilizar el sistema de bloques y columnas para organizar los contenidos y utilizar los widgets de emiweb. Por ejemplo, para realizar el tipo de presentación que véis en la siguiente imagen, de un texto y una imagen al lado, la organización por bloques y columnas dará un resultado mejor y más ordenado que si lo hacéis directamente con el editor. Simplemente haced clic en Añadir columna o Añadir bloque para jugar con la maquetación y crear una presentación dinámica que facilite la lectura.