Crear una tabla en una página de contenido
Una tabla te permite presentar una serie datos a los internautas de manera ordenada. Tienes diferentes opciones para crear una tabla: utilizar el editor visual, la aplicación Calc de Google Drive o el widget Tabla.
Descubre cómo crear una tabla fácilmente dentro de una página de contenido y cómo añadir líneas y columnas. Podrás seleccionar el tipo de campos que necesites para la tabla: de texto, de fecha, de casilla para marcar, de imagen, etc.
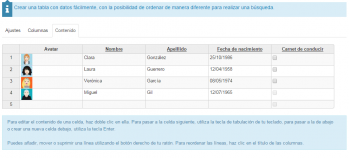
Un ejemplo de una tabla hecha con el widget
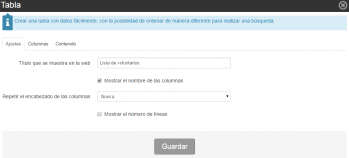
Título de la tabla: lista de voluntarios
| Avatar | Nombre | Apellido | Fecha de nacimiento | Suma recaudada | Asistencia |
|---|---|---|---|---|---|

|
Clara | González | 25/10/1986 | 24,00€ | |

|
Laura | Guerrero | 12/04/1958 | 148,00€ | |

|
Verónica | García | 08/05/1974 | 75,00€ | |

|
Miguel | Gil | 12/07/1965 | 122,00€ |
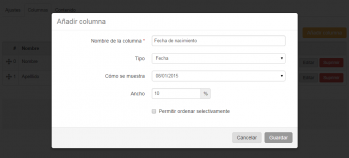
Los campos de la tabla
En la tabla podrás añadir campos diferentes, también llamados celdas, e incluir la posibilidad de que los internautas puedan reordenar los campos.
- Texto: como su nombre indica, permite añadir un texto libre, como puede ser un nombre, apellidos, dirección, lo que necesites. En este campo también puedes añadir contenido en HTML.
- Fecha: tienes diferentes formatos para elegir cómo mostrar la fecha: 12-ene-1995, 12/01/1995, etc.
- Duración: para mostrar un tiempo, también en diferentes formatos: días/horas, horas/minutos, horas/minutos/segundos, etc.
- Numérico: puedes elegir el símbolo que aparecerá al lado de la cifra, útil por ejemplo para mostrar un valor en € o en $, o una cantidad en litros o kilos.
- Casilla para marcar: este campo permite mostrar un estado de confirmación o validez. Te servirá para tener una columna de, por ejemplo, "pago recibido", que al marcarla indicará que el pago ha sido realizado correctamente.
- Imagen: permite incluir una imagen, por ejemplo un avatar.
- Archivo: en este tipo de campo puedes incluir un archivo que los internautas podrán descargar. El archivo debe estar alojado previamente en el espacio de almacenamiento de tu página web (Archivos.
Añadir una tabla en 3 clics
Si ya sabes cómo crear una página dinámica utilizando los bloques y las columnas, debes saber que el widget Tabla se encuentra en Otros widgets > Seleccionar > Gadgets > Tabla.
Trucos
- Puedes ordenar los datos desde el manager pero también permitir al internauta reordenarlos desde la propia página web. Para que el internauta pueda cambiar el orden, activa la casilla "Permitir ordenar selectivamente" cuando crees o edites una columna. En la tabla de ejemplo de este tutorial, puedes reordenar algunas columnas, como "Nombre", que se ordena alfabéticamente, o "Suma recaudada", que se ordena numéricamente.
- Si quieres insertar enlaces en las celdas de la tabla, puedes hacerlo en HTML. Copia y pega el enlace en HTML y aparecerá como enlace en tu página web.