5 tutoriales para mejorar el diseño de tu web
Diseñar una página web no es un trabajo fácil, lo sabemos. Es por eso que hoy compartimos la selección de cinco tutoriales emiweb dónde damos consejos sobre diseño web. Con ellos, aprenderás a editar el diseño de tu web. Crear una web es trabajar con los contenidos pero también con el diseño. Con emiweb puedes utilizar y personalizar las plantillas gracias al gestor de contenido o mediante CSS.
1. Personaliza las páginas de contenido
Nuestra herramienta de creación de páginas permite crear bloques y columnas. Son estos dos elementos los que constituyen tus páginas de contenido. En este tutorial - pensado para aquellos que acaban de empezar en el mundo de la creación web - , explicamos cómo personalizarlos: añadir líneas de separación entre ellos, cambiar su color o su forma.
2. Cambiar una imagen al pasar el ratón por encima
Puedes dar un toque de dinamismo a tu página convirtiendo las imágenes en elementos interactivos. En este tutorial aprenderás a escribir un código HTML que te permitirá insertar imágenes que reaccionarán al pasaje del mouse sobre ellas. Es decir, si un usuario pasa el puntero de su ratón por encima de una imagen, aparecerá una imagen diferente. Es útil por ejemplo para mostrar un antes y un después.
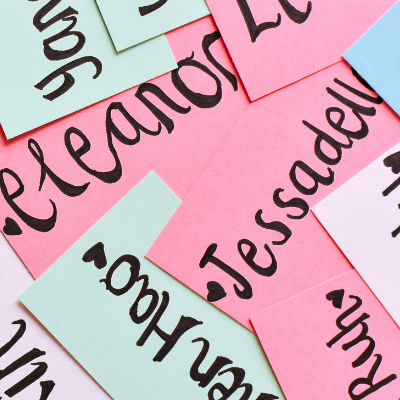
3. Añade tipografias a tu web
En emiweb ofrecemos una buena cantidad de tipografías, pero también te damos la posibilidad de añadir tus tipografías preferidas al Manager, para que tu página web sea aún más original y personalizada.
4. Configurar el encabezado de tu web
Es mirando el encabezado de tu web que los internautas se pueden hacer una idea del universo de tu página. Este debe ser original y representativo. Aprende a diseñarlo y editarlo con nuestro tutorial dedicado.
5. Da tus primeros pasos en CSS
Mediante el código CSS podrás crear tus propios estilos y aplicarlos a los elementos que desees. Este tutorial no es un curso de CSS, sino que una guía sobre cómo utilizar este lenguaje en nuestra plataforma. Personalizar el diseño de tu sitio en CSS es recomendado para personas que tengan conocimientos previos en este lenguaje. Pero es muy fácil modificar algunos parámetros sólo tienes que cargar el CSS en las zonas específicas. Descúbrelo todo en el tutorial.