Configurar el encabezado de tu web
Dependiendo el tema que aplicas a tu sitio, en el encabezado se podrá ver solamente el título de el sitio y un logo, un carrusel de imágenes o una imagen de ilustración.
Veamos las especificaciones de cada familia de tema y que formatos utilizar para que se visualice correctamente en tu sitio web.
Los parámetros del encabezado por familia
Showroom |
Flat |
Easy |
So responsive |
Business |
|
|
Imagen de fondo |
|||||
|
Carrusel de imagenes |
|||||
|
Título/ Subtítulo |
|||||
|
Motor de búsqueda |
|||||
|
Botones de cambio de idioma |
|||||
|
Acceso rápido a la cesta |
¿Dónde configurar las opciones del encabezado?
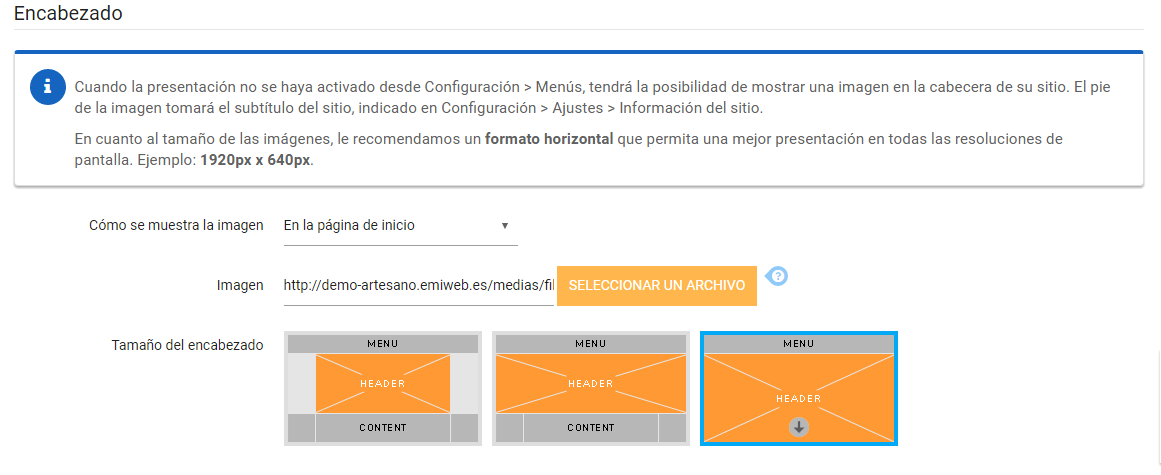
Configurar una imagen de encabezado
3 familias de temas permiten integrar una imagen de encabezado: Showroom, Business y So responsive.
Para configurarlos, dirígete a Configuración> Diseño> Encabezado
En la familia del Showroom estan disponibles 3 familias:
1)Ancho-max (100% del contenido) Altura: 614px
2)Ancho 1920px Altura: 614px
3)Ancho: 1920px Altura: 642px

Configurar un carrusel de imágenes
Las familias de los temas Flat, Easy, Business ou Showroom proponen mostrar un carrusel de imagenes.
Puedes integrar un carrusel desde Configuración> Menús habiendo seleccionado esta opción en Configuración > Diseño
Configurar el título y el logo de tu sitio web
El logo, el título o el subtítulo de tu sitio se puede modificar desde Configuración> Ajustes> Información sobre la web.
También puedes ocultar estas informaciones o modificar su emplazamiento, dirigiéndote a Configuración> Diseño
Añade un logo formato jpg, png o GIF que no sobrepase los 8 Mb.
Tu título debe ser corto y representativo de tu activida.
Dimensiones y posiciones de los logos según las familias de los temas:
Showroom: Redimensionado de 50Mpx de altura, a la derecha o izquierda del encabezado, en el menú horizontal superior. Una imagen larga podría colocarse (Por ejemplo: 280x50).
Flat: En lo alto del primer menú vertical (máximo 250 de largo por 500 de alto), a la derecha o izquierda del encabezado (300x300Mpx).
Easy:300x300Mpx, en lo alto del primer meu vertical, a la derecha y a la izquierda del encabezado.
So Responsive: A la derecha o a la izquierda del encabezado, redimensionado a 300x300
Business: A la derecha del menú horizontal, a la izquierda del encabezado o centrado horizontalmente en el encabezado.
Emplazamiento del título en función del tema elegido:
Showroom: En la parte de arriba del meu, posibilidad de ocultarla
Easy: En el encabezado por debajo del carrusel, en la parte superior del primer meu vertical
So Responsive: En la parte superior a la derecha por defaul, posibilidad de jugar en la posición con los márgenes
Business: A la izquierda del menú horizontal, a la izquierda o derecha del encabezado, centrado horizontalmente en el encabezado
Flat: A la derecha del menu horizontal, a la izquierda del encabezado, centrado horizontalmente en el encabezado