Añadir una nueva tipo de letra a tu página web
Con emiweb puedes elegir el tipo de letra (la fuente) de tu página web entre las opciones propuestas por emiweb. Pero también es posible añadir un nuevo tipo de letra externo a nuestro gestor de contenidos para que tu página web sea aún más original y personalizada.
Para añadir una nueva fuente a tu página web te recomendamos tener conocimientos previos en el funcionamiento de las CSS.
Vamos a ver cómo añadir un nuevo tipo de letra de Google Web Fonts a tu página web.
Buscar y elegir las fuentes
Existen muchas páginas web en las que puedes encontrar fuentes para utilizar en tu página web. La mayoría de las fuentes son de pago o implican la inclusión de publicidad o de un enlace.
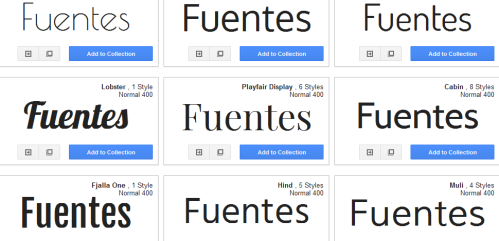
Aquí tienes algunos ejemplos:
Añadir una Google Web Font a tu página web
En Google Web Fonts encontrarás diferentes fuentes que puedes añadir a tu página web gratis. El único incoveniente es que su página está en inglés.
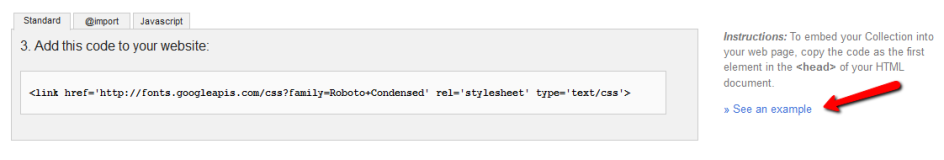
Para utilizarlas, accede a la página web de Google Web Fonts y decide el tipo o los tipos de letra que quieres utilizar en tu página web. Ten en cuenta que cada fuente que añades a una página hará que el tiempo de carga de la página sea más largo, por lo que no conviene añadir demasiadas.
Debes saber que esta nueva opción esta disponible para la totalidad de plantillas propuestas en nuestra herramienta. Sin embargo, dependiendo de qué oferta emiweb hayas suscrito tendrás más o menos posibilidades:
- Con la Versión Gratuita: puedes añadir una sola Google Font a tu web
- A partir de la Oferta PRO: puedes añadir hasta cinco Google Fonts a tu web
En emiweb te proponemos dos opciones distintas para insertar insertar Google Fonts en tu web:
Opción 1
Mediante las hojas de estilo CSS
Opción 2
Usando el Plug-In activo en emiweb llamado Google Fonts
Personalizar el tipo de letra con CSS3

Si quieres, puedes personalizar aún más la fuente elegida añadiendo estilos adicionales como sombreados o transformaciones del texto.
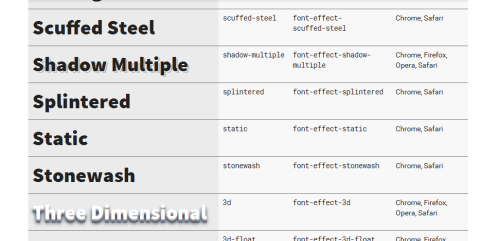
Desde la propia página de Google Web Fonts puedes ver los estilos que puedes aplicar a cada tipo de letra y cómo hacerlo.
En la imagen de la derecha puedes ver algunos ejemplos de los efectos que puedes añadir a los diferentes tipos de letra.
Pegar el enlace para integrar la fuente desde el manager
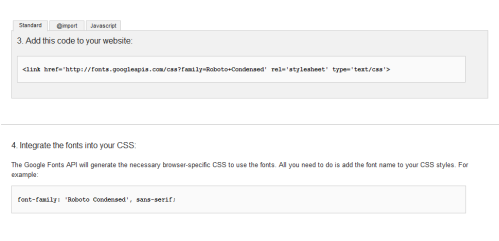
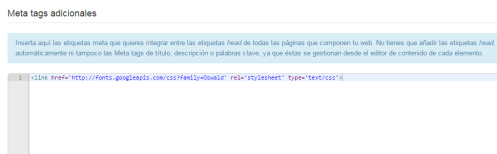
Cuando se accede a una página, la etiqueta link (enlace) permite a los navegadores recuperar el archivo online necesario para la utilización del tipo de letra elegido, que se aplica a los contenidos a través de los estilos y la maquetación (CSS).
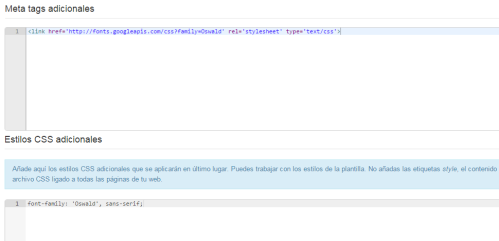
Ve a Configuración > Ajustes > Zonas editables y pega el código en el apartado Meta tags adicionales. No olvides guardar los cambios.
Aplicar la fuente a los elementos de la página web
En este ejemplo hemos recuperado el style CSS en Google Web Fonts para aplicarlo a todo el conjunto de la página web, en la sección CSS de Configuración > Ajustes > Zonas editables y en Configuración > Diseño > Personalizar, en el apartado correspondiente.
Ten en cuenta que según la plantilla aplicada a tu página web y su configuración, es posible que tengas que aplicar el style a otros elementos CSS además de al cuerpo (body), por ejemplo a los títulos o a los enlaces. También es posible NO aplicarlo a determinados elementos de la página web, como los títulos, aplicando el CSS sólo a ciertos elementos y no al body.
Si has activado el modo avanzado de personalización podrás aplicar la fuente a los elementos de las hojas de estilo como por ejemplo los títulos de las páginas o los enlaces de los menús.
Además es posible editar el contenido de una página para aplicar el style a una palabra o a un párrafo únicamente.
Para añadir una nueva fuente a tu página web te recomendamos tener conocimientos previos en el funcionamiento de las CSS.
Usando el Plug-In activo en emiweb llamado Google Fonts
Entra en Configuración > Ajustes > Google Fonts. A continuación podrás elegir una fuente disponible en las sugerencias o indicar el nombre de una Google Font que te gusta y ya conoces. Una vez que hayas integrado una o varias fuentes de Google en tu sitio, podrás encontrarlas en Configuración > Diseño y aplicarlas a todo el sitio directamente desde la configuración de tu diseño.
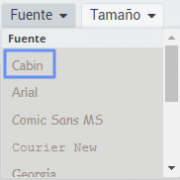
Al añadir una nueva fuente a la configuración de tu sitio, usarla se vuelve más fácil. La podrás seleccionar directamente desde el editor de texto, haciendo clic en la lista desplegable “Fuente”, por ejemplo.
Para hacer una prueba, hemos añadido la fuente de escritura Cabin, disponible en Google Fonts, en la configuración de nuestro sitio. Como puedes ver, la encontramos en el editor visual en cuanto nos ponemos a crear contenido.