Da tus primeros pasos en CSS
Este tutorial no es para enseñarte a utilizar el CSS más bien es para que conozcas un poco más este lenguaje.
Como buen autodidacta que debes ser, te invitamos a documentar y utilizar los inspectores de códigos para entender de manera correcta cómo efectuar de manera fácil los ajustes de CSS.
Aquí tienes algunas definiciones y un ejemplo de las modificaciones en CSS.

¿Es necesario saber utilizar el lenguaje CSS para hacer un sitio en emiweb?
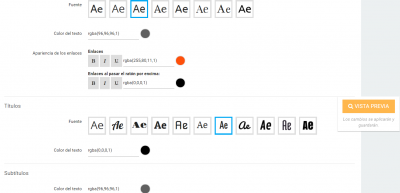
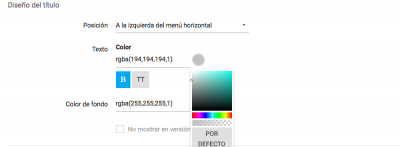
¡No! Para nada, en emiweb para gestionar el diseño de tu sitio web facilmente, puedes aplicar un tema y personalizarlo modificando los parámetros por medio de los formularios. Para esto dirígete a tu manager en Configuración> Apariencia> Personalizar.
En función del tema que apliques, puedes modificarlo con un gran número de parámetros (más de 230 parámetros modificables para el tema Unlimited y el tema Responsive).
No es posible modificar todo con los formularios pero con el CSS todo es posible. Si deseas modificar una parte de tu sitio que no aparece en las configuraciones de personalización de diseño, puedes hacerlo en CSS.
Entonces es necesario que conozcas el uso de este lenguaje. La mejor forma de aprender, es que vayas documentado todo y después ponerlo en práctica (utilizando los inspectores de código).
Definiciones
CSS
Es el lenguaje que es utilizado para definir el aspecto de tu sitio y que se aplica al HTML (el lenguaje que define el contenido de tu sitio).
Inspector de codigo
Esa es una herramienta gratuita que está instalada por default en el navegador (internet explorer, Firexfox, Chrome, etc). Esta herramienta te permite inspeccionar el código HTML y CSS de una página y te permite ver en vivo las modificaciones efectuadas (sin ser guardada en tu hoja de estilo).
Hoja de estilo (CSS)
Se trata de un documento en el cual están reagrupadas las características del proceso de edición de tu sitio.
Para evitar mezclar el contenido y el diseño, todo está reagrupado en un documento que es requerido al momento de la carga. La hoja de estilo general puede ser accesible en tu manger en forma de formularios a personalizar (en Configuración> Diseño> Personalizar).
Si deseas personalizar el diseño de tu sitio solamente con CSS, también es posible, solo debes activar el modo avanzado.
En emiweb también puedes sobrecargar el CSS (modificar un estilo existente) y es ahí cuando las herramientas de inspección de código puede ser muy útiles. Puedes detectar fácilmente los class y los ID’s existentes o crear nuevos.
Class y ID's
Estos son atributos (llamados selectores) que sirven para aplicar estilos CSS al contenido de una página.
Si deseas saber más acerca de los class y los ID’s, te recomendamos que leas el tutorial: Usar la opción CSS para crear una página.
Utilizar un inspector de código
El inspector de código es una gran herramienta que te permite analizar el contenido HTML y CSS de una página. Ya sea por Chrome, Internet Explorer, Safari o Firefox, tiene instalado por default un inspector de código.
Para utilizarlo:
- Internet Explorer: en las opciones de tu navegador, da clik en
Herramientas > Herramientas de desarrollo, o directamente presiona la tecla F12 de tu teclado. - Google Chrome (o Safari): Da click derecho en la página y da click en
Inspeccionar - Firefox: Da click derecho y después selecciona Examinar. En Firefox, te recomendamos usar Firebug, un módulo complementario que puedes añadir gratuitamente: Agregar Firebug.
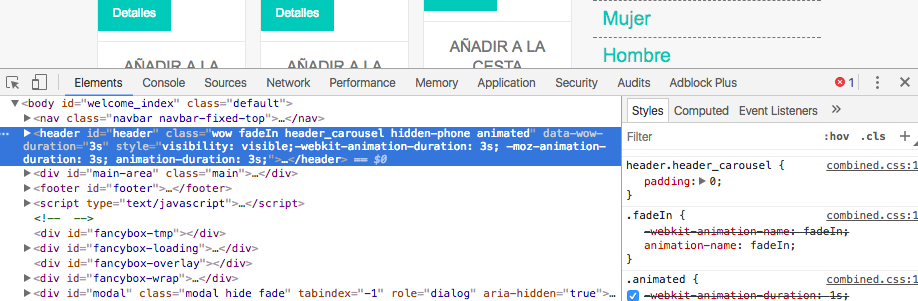
Cualquiera que sea la herramienta por default o un módulo complementario, una barra horizontal o vertical aparecerá en tu navegador. ¿Y ahora?

Ejemplo: Centrar un título en CSS
El inspector de código te permite ver cuales son las diferentes clases CSS que están aplicadas en cada elemento en la página. Descubramos el uso de esta herramienta con un ejemplo concreto: centrar el título de las páginas (la realización de este ejemplo de esto fue hecho con firefox y con Firebug).
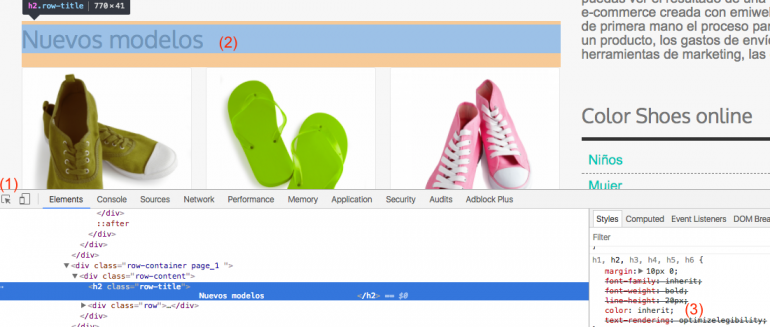
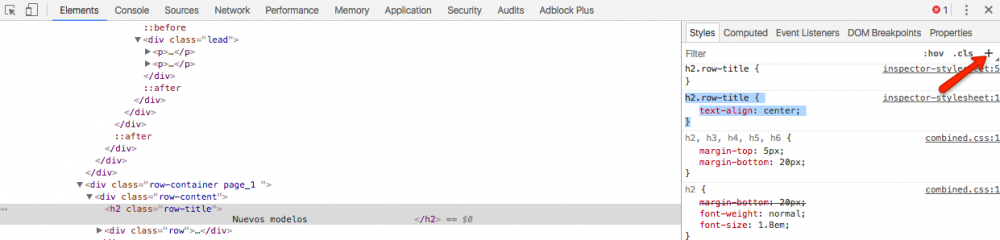
- Examina el elemento con Firebug (1)
- Pasa el ratón en la zona donde se encuentra el elemento que deseas personalizar (para este ejemplo el título de la página)(2).
- Observa el selector. En nuestro ejemplo se trata de .row-title (3)

Hacer las modificaciones en vivo en el inspector de código
Puedes modificar el CSS existente o agregar una nueva propiedad. En nuestro ejemplo queremos cambiar de lugar el título (al centro). La propiedad no existe, es necesario crearla:
- Da click en el selector, después haz un click derecho y elige Nueva propiedad.
- Escribe text-aling:center;
- El texto ahora está centrado en tu navegador (solamente tu lo puedes ver, si actualizas la página, la hoja de estilo se actualizará y la modificación desaparecerá)

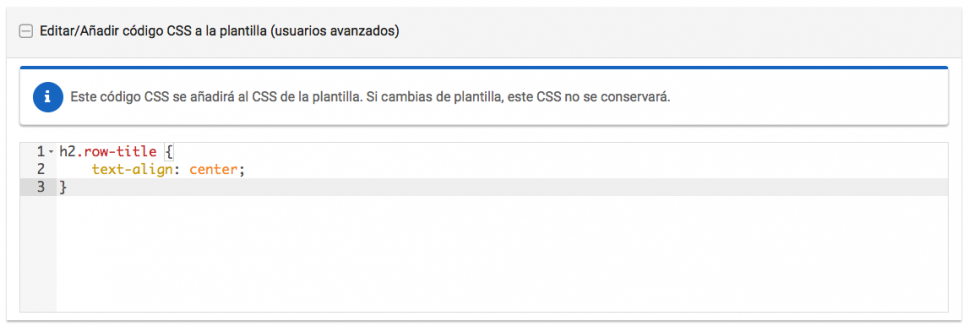
Agrega el código desde tu manager
Ahora debes copiar y pegar el código en tu manager, específicamente en la zona suplementaria CSS.
- Agrega .row-title { text-align: center;} en
Configuración> Diseño> Personalizar, hasta abajo en “Editar/Añadir código CSS a la plantilla (usuarios avanzados)" (Zona CSS suplementaria).

Conclusión
Personalizar el diseño de tu sitio en CSS es recomendado para personas que tengas conocimientos previos en este lenguaje. Pero es muy fácil modificar algunos parámetros sólo tienes que cargar el CSS en las zonas específicas.
El inspector de código en el navegador es una herramienta muy útil para los autodidactas. Te permite saber cómo segmentar un elemento en CSS y cómo modificarlo.
Sin embargo, el objetivo no es incitarte a personalizar todo con el CSS. Puedes hacer algunos ajustes pero adaptate a la platnilla que escogiste. El numero de parámetros personalizables es limitado para que la plantilla no quede desencajada. Ten en cuenta que cuanto más CSS añadas, tu sitio se cargará más lentamente.