
Personalizar el estilo de las imágenes
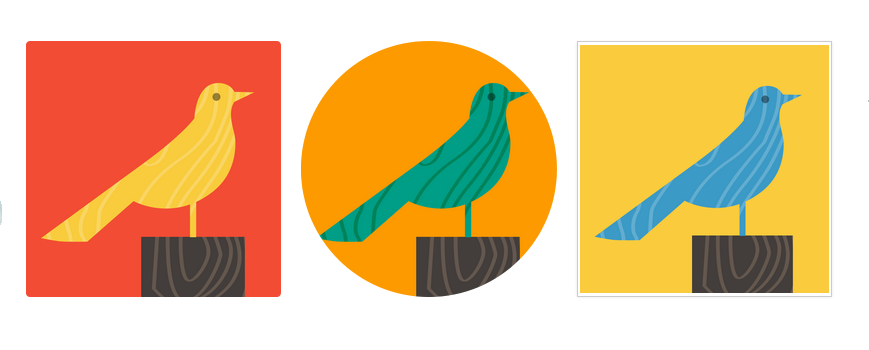
El objetivo de esta nueva opción es facilitar la personalización de las imágenes, que podáis aplicar un estilo a una imagen sin necesidad de editar el CSS o el HTML. De esta manera podréis tener imágenes circulares, con esquinas redondeadas o con el efecto polaroid, que incluye un pequeño marco blanco alrededor de la imagen. ¡Una posibilidad más para personalizar vuestras imágenes con emiweb!
La utilización de estos estilos es posible en las páginas web que utilizan una plantilla responsive, es decir, cuyo diseño se adapta automáticamente a la resolución de la pantalla desde la que se accede. Os recomendamos elegir una plantilla responsive para vuestra página web, además, la mayoría de plantillas de emiweb son responsive ¡y todas gratuitas!

Cómo cambiar o añadir un estilo a una imagen
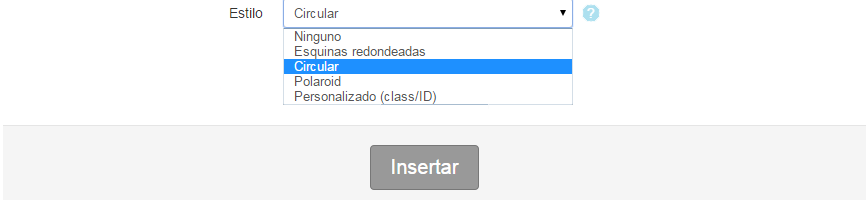
Insertad una imagen desde el editor visual o con el widget Imagen. En el formulario de personalización de la imagen encontraréis un nuevo campo, el estilo. Elegid el estilo que queréis aplicar a vuestra imagen y haced clic en Insertar. Si queréis más información sobre los estilos y visualizar el resultado, podéis consultar el tutorial para personalizar el estilo de las imágenes.
Para los usuarios con conocimientos en CSS existe el estilo personalizado, con el que podéis aplicar otra class o ID a vuestra imagen, y así personalizar aún más el diseño de vuestra página web.

plantillas personalizar responsive