Personalizar el estilo de las imágenes
Para que tus imágenes tengan un aspecto diferente puedes aplicarles un estilo directamente en el manager. Puedes añadir un efecto polaroid, circular o con esquinas redondeadas. Si tienes conocimientos en CSS, podrás aplicar la clase que queiras a una imagen, de manera más sencilla. En este tutorial vamos a ver cómo personalizar el estilo de las imágenes de tu página web.
Una opción de las plantillas responsive
Esta opción se puede utilizar si utilizas una plantilla responsive, ya que son clases del Framework Bootstrap, en el que están basadas las plantillas responsive. Recuerda que las plantillas responsives son aquellas que se adaptan automáticamente al tamaño de la pantalla desde la que se accede. Puedes aplicar un estilo a las imágenes que incluyas en las páginas de contenido, en el blog, en un menú vertical, etc. Aquí abajo tienes un ejemplo de imagen con cada estilo.

Imagen con estilo Polaroid

Imagen con estilo Circular

Imagen con estilo Esquinas redondeadas
Añadir un estilo a una imagen
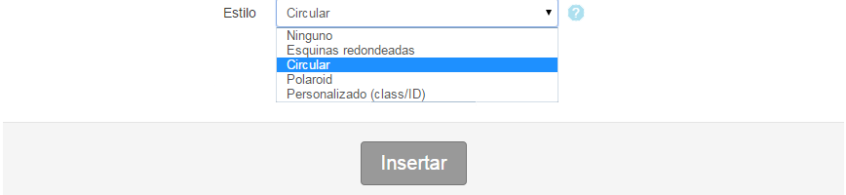
Añade una imagen, por ejemplo en una página o en una entrada del blog. Si la imagen se encuentra en el ordenador, debes subirla al espacio de almacenamiento de tu página web. Selecciona el tamaño de la imagen, la alineación y si llevará a un enlace. El último campo es el estilo de la imagen, puedes elegir los efectos Polaroid, Circular o Esquinas redondeadas. Haz clic en Insertar ¡y listo!. Ve a tu página web para ver el resultado. Puedes aplicar los estilos a las imágenes desde el editor visual o desde el widget Imagen.

Para los que trabajan con el CSS
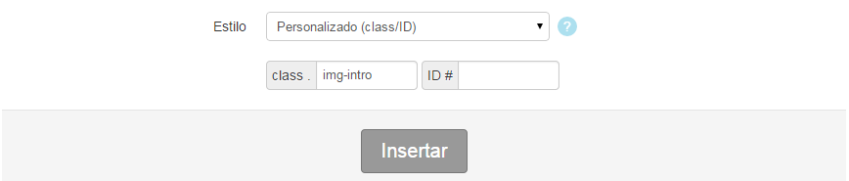
En emiweb es posible hacer modificaciones en el código HTML, por lo tanto también es posible añadir una class a una imagen. En Configuración > Diseño > Personalizar, encontrarás una zona (en la parte de abajo del formulario de personalización), donde puedes añadir CSS adicional, class o ID.
Existe una opción más además de los tres estilos propuestos, se trata del modo Personalizado, que te permite añadir un estilo personalizado (una class o ID). De esta manera, además de añadir estilos no propuestos directamente, también puedes combinar varios estilos a la vez, por ejemplo Polaroid y Circular. ¡Un nivel de personalización aún mayor!.