
Personalizar las páginas de contenido
- Por emiweb
- El 07/04/2015
- En Diseño web
Editar el diseño de una página
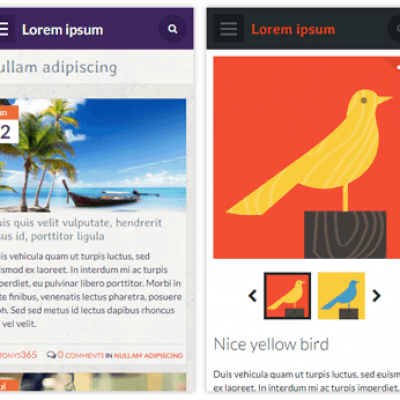
A partir de ahora podréis añadir un toque diferente a las páginas de contenido que forman vuestra página web. Con esta nueva opción podéis añadir fácilmente un style a cada bloque de texto, simplemente seleccionando el que queréis aplicar, nada de tecnicismos, ¡es muy fácil!
Por ejemplo, si no estáis convencidos del diseño de las columnas, podéis aplicar un style para incluir separadores entre ellas. También es posible crear un bloque de texto que destaque sobre el resto, muy útil por ejemplo para la página de inicio.
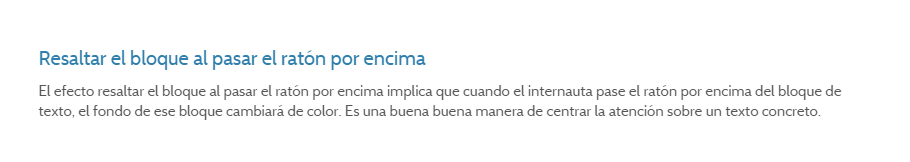
Con los styles podréis personalizar aún más las páginas de contenido para que tengáis un diseño a vuestro gusto, sin necesidad de editar el CSS. Aquí os dejamos un ejemplo de un bloque de texto que se destaca al pasar el ratón por encima.

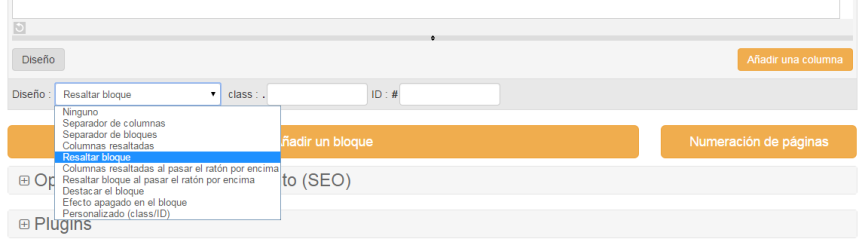
Cómo aplicar el style a los bloques y columnas
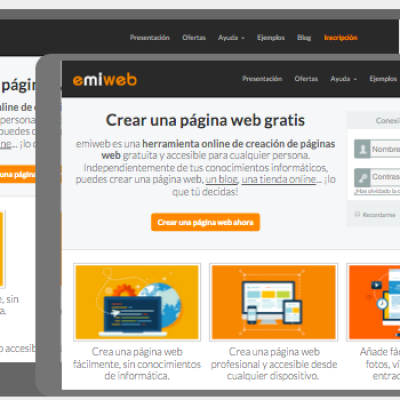
Debéis tener en cuenta que estos styles se pueden utilizar si el diseño de vuestra página web es una plantilla responsive (la mayoría lo son). Para aplicar estos styles a los bloques de contenidos, dirigíos al módulo Páginas y editad o cread una página. En la parte de abajo de cada bloque hemos añadido la opción "Diseño". Aquí podéis seleccionar el style que queréis aplicar a casa bloque. Para los usuarios más avanzados hemos creado la opción "Personalizado (class/ID)", donde podréis decidir personalmente qué class aplicarle al bloque.

Para más información sobre esta novedad podéis consultar el tutorial para saber cómo aplicar un efecto a un bloque de contenido.