Empezar con la plantilla Smart
- Por
- El 29/11/2017
- En Diseño web
Hace tiempo escribimos un post presentando 10 razones para pasarse a la plantilla Smart, hoy regresamos para ver en detalle los diferentes ajustes con los que cuenta la personalización de la plantilla. Si los ajustas de una manera sistématica, podrás crear páginas eficaces y con un buen diseño agradable a la vista. En este artículo no vamos a describir todos los parámetros de personalización que acompañan la plantilla Smart, sino que vamos a explicar con más profundidad algunos parámetros específicos, para que puedas ajustarlos de una manera óptima.
Tipo de fuentes
La plantilla Smart te da la posibilidad de elegir entre tres fuentes diferentes (el texto, los títulos y el título la página web). Nuestrea recomendación es que utilices dos fuentes, así evitaras cargas adicionales de Google Fonts en tu página. Cuantas más fuentes instales en tu página, más tardará esta en cargarse. A veces basta con un solo tipo de fuente. Utiliza los colores, cambia el tamaño de la letra y/o juega con el sombreado para la diferencia entre los títulos y el texto.
Color principal
El color principal se usará para destacar ciertos elementos, por ejemplo las fechas en los listados de los artículos en el módulo Blog. Adicionalmente, estos colores se usarán para el estado de sobreflujo o activo en los botones de la página, así como para destacar líneas y columnas. Por lo tanto, es importante que el color principal contraste con el color del fondo de página.
Componentes
Esta parte trata sobre el diseño de todos los elementos mostrados en forma de listas o viñetas, es decir, de la mayoría de los elementos publicados en los módulos instalados en tu página. Elige el color del fondo y el color de los bordes; éste se usará para los margénes de las tablas publicadas en la página. Puedes definir un color semi-transparante para un diseño más claro o un diseño para que figure como fondo de página.
Menú horizontal
Ten en cuenta que cuantos más elementos agregues en tu página (títulos, logos, carrito, espacio de miembros, motores de búsqueda y lenguas), menos espacio tendrás para publicar todos los enlaces del menú. Si el espacio restante en tu menú no es suficiente para agregar todos los enlaces definidos, los últimos no se mostrarán. Asegurate de probar tu página en distintas resoluciones para asegurarse de que los enlaces del menú estén visibles en todas las resoluciones.
Posicionamiento del menú
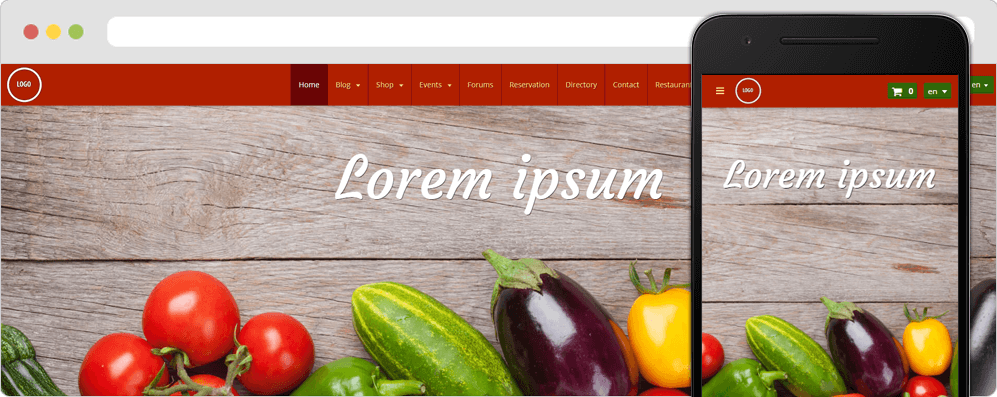
Puedes indicar si el menú se debe sobreponer al encabezado de la página o ir encima de él.
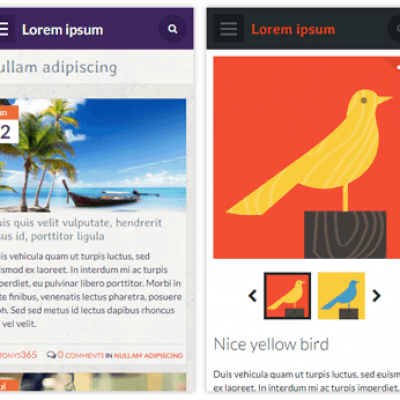
 Ejemplo de superposición del menú horizontal sobre el encabezado
Ejemplo de superposición del menú horizontal sobre el encabezado
Altura del menú
Define la altura del menú horizontal como "normal" (50 px) o "extendida" (80 px). En resoluciones inferiores a 992 px, la altura del menú se definirá automáticamente en 50 px.
Alinear el menú con la zona de contenido
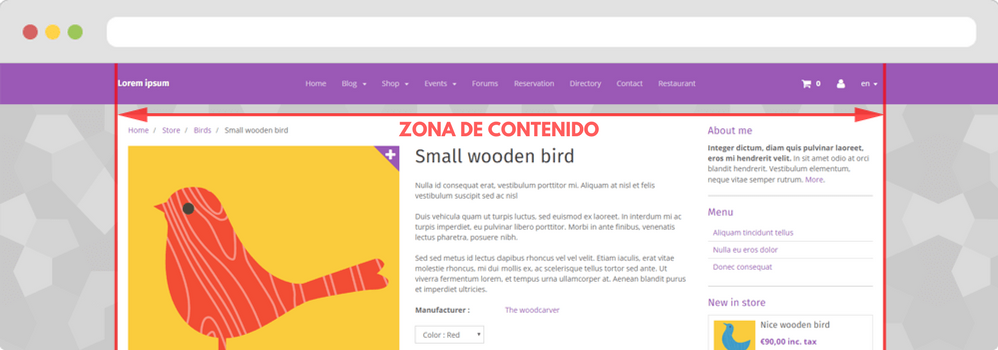
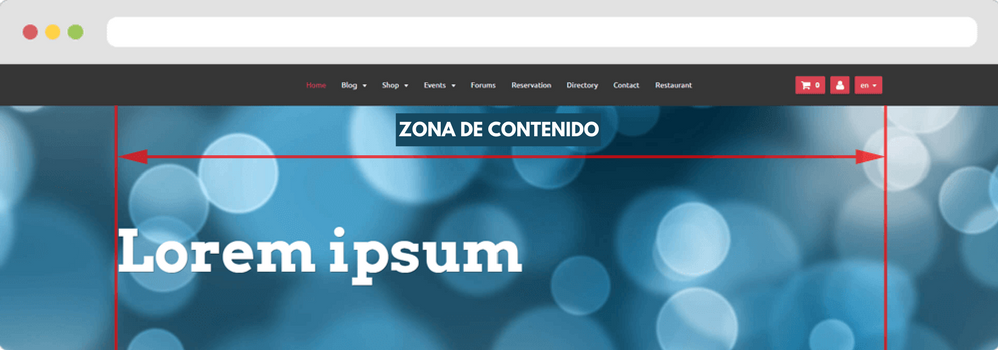
La zona de contenido es la parte en la que se muestra el contenido de tus páginas. Alinear el contenido del menú horizontal con la zona de contenido de la página le permite evitar que el contenido del menú horizontal se extienda sobre el ancho de la ventana, como ilustrado en la siguiente foto:
 Alinear los enlaces del menú
Alinear los enlaces del menú
Defina la posición horizontal de los enlaces dentro del menú. Con la opción "centrar" podrás ajustar los enlaces en relación con la ventana del navegador.
Altura de los enlaces del menú
Elige "automático" para que el fondo de los enlaces no se extienda sobre todo el menú. "Igual a la altura del menú" hace que la altura del enlace sea la misma que la altura del menú. Esta segunda opción te permitirá definir un "separador vertical" a continuación, es decir, un borde entre cada enlace.
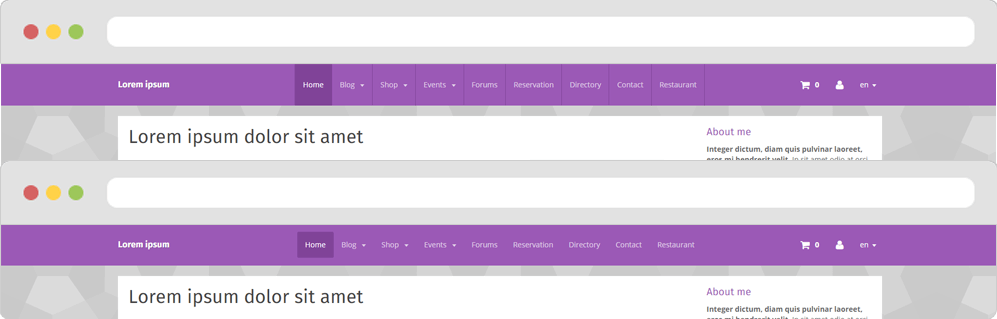
 Ejemplo de configuración de la altura de los enlaces en el menú: la altura de los enlaces es igual a la del menú con separador vertical, es decir, la altura automática del enlace.
Ejemplo de configuración de la altura de los enlaces en el menú: la altura de los enlaces es igual a la del menú con separador vertical, es decir, la altura automática del enlace.
Animación del fondo
Después de haber definido un color de fondo para los enlaces de sobreflujo, puedes animar el fondo de los enlaces. Así, una vez activado, el fondo se moverá horizontalmente de un enlace al otro.
Título y logo
Posicionamiento
Puedes definir una posición diferente para el logo y el título de tu página en pantallas fijas y móviles. De la misma manera, podrás definir un tamaño específico para la opción móvil.
Tamaño del título
Puedes ajustar el tamaño del título en dispositivos móviles. La unidad elegida para definir este tamaño es el "rem", una unidad de tamaño relativa al tamaño del texto de tu página. Un título de un tamaño de 2 rem será 2 veces más grande que el texto actual, en el caso de 4 rem será 4 veces más grande etc. Para resumir, 1 rem = 100% del tamaño del texto (14 px por defecto en la plantilla Smart).
 Mostrar el título en el encabezado de la página a un tamaño de 8 rem y la reducción del tamaño a 4 rem en dispositivos móviles.
Mostrar el título en el encabezado de la página a un tamaño de 8 rem y la reducción del tamaño a 4 rem en dispositivos móviles.
Tamaño del logo
Puedes cambiar el tamaño del logo en función de la posición deseada. En el menú horizontal, su altura máxima será de 70 px o 40 px en función de la altura elegida para el menú. Si aparece en el encabezado o el menú vertical, podrá reducir el tamaño hasta un 50% del tamaño original en dispositivos móviles.
Encabezado
El encabezado de tu sitio web es un elemento esencial en el diseño de tu sitio, sobre todo en lo relativo al tamaño y al posicionamiento. Por lo tanto, es importante ajustar correctamente los diferentes parámetros de esta zona.
En el caso de que el encabezado sea horizontal, es recomendable usar una imagen más larga que alta. Idealmente, la imagen debería ser 1.5 veces más larga que alta, por ejemplo, 1920 px de largo y 1280 px de alto. Elige una foto con una buena resolución para que se pueda ajustar de forma óptima a pantallas grandes.
Después de haber definido una imagen de fondo, podrás ajustar su posición vertical (arriba, centro, abajo) dependiendo del marco deseado.
Si has agregado el logo en el título o el encabezado, podrás ajustar las posiciones horizontal y vertical del contenido del encabezado. Lo mismo para el contenido del menú horizontal, podrás alinear el contenido del encabezado en la zona del contenido de la página, eligiendo la alineación horizontal a la izquierda o a la derecha.
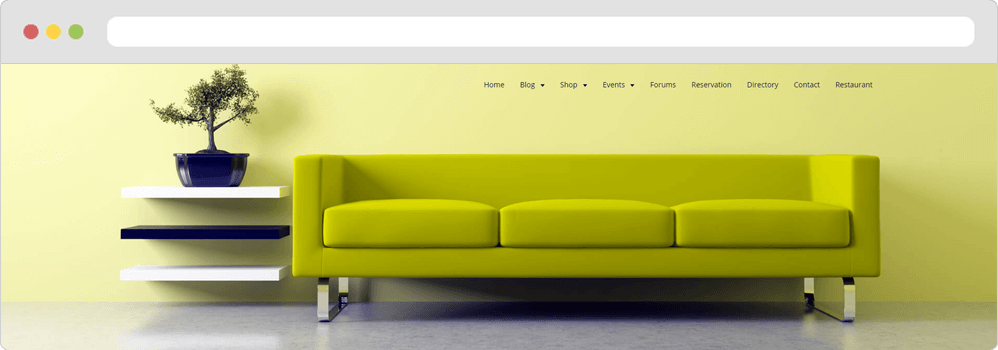
 Alineación del contenido del encabezado en la plantilla Smart
Alineación del contenido del encabezado en la plantilla Smart
Puedes elegir el efecto "parallax" para la imagen de fondo para obtener un efecto de profundidad al desplazarse en la página. Para más información sobre el efecto parallax y ejemplos de uso, consulta la documentación en línea sobre el plugin Parallax del Framewrok EMS, a partir del cual la plantilla Smart ha sido diseñada.
Si no activas el efecto parallax, puedes ajustar la altura del encabezado automáticamente. En este caso, el encabezado se ajustará a la altura de la imagen de fondo, independientemente de la altura de la pantalla.
Mostrar el encabezado
Si no quieres que aparezca el encabezado, dirigéte a Configuración > Menús y desactiva la parte Encabezado de la página en las estructuras por defecto.
Si sólo quieres mostrar el encabezado en la página inicial de tu página. Primero, desactiva la visualización del encabezado en la estructura Estructura por defecto. Después, crea una estructura nueva y dale un nombre, por ejemplo, "Inicio". Activa la parte Encabezado de la página en la estructura y guárdala. Luego, edita la página de inicio. Para terminar, al fondo de la página, en la parte Plugins, define la estructura "Inicio" como estructura por defecto y guárdala.
Zona de contenido y el menú vertical
Define de forma fácil los colores del fondo y de los bordes de estas dos zonas. Existe la posibilidad de eliminar el espacio vertical que separa el menú vertical y la zona de contenido, marca la casilla Pegar en zona de contenido. Puedes insertar un borde de separación entre el menú vertical y la zona de contenido.
Para igualar la altura del menú vertical y la de la zona de contenido, marca la casilla Ajustar la altura del menú.
Por último, puedes fijar el menú vertical para que no se mueva al desplazarse uno por la página. Este efecto significa que la altura de tu menú debe ser menor que la de la zona de contenido de la página. En este caso, el menú vertical no estará fijo.
El pie de página
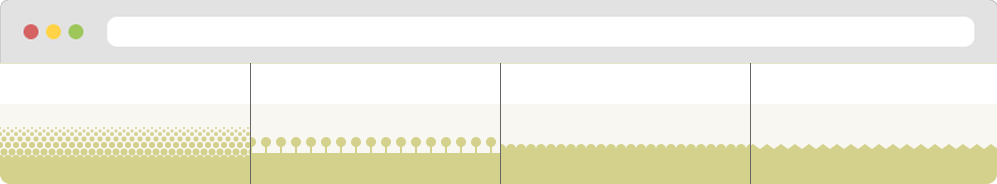
La principal novedad en cuanto a esta zona es la posibilidad de definir un friso decorativo que se aplicará al borde superior del pie de página. Define el tipo de friso dependiendo del diseño que hayas elegido y personaliza el color del fondo de pie de página.

Tienes a tu disponibilidad cuatro frisos decorativos para anñadir en el borde superior del pie de página.
Conclusión
La mayor parte de las reglas se ajustarán en función de su contenido. Para evitar problemas de visualización en algunos aparatos, sobre todo teléfonos móviles, te recomendamos que tengas en mente las reglas siguientes:
- Si deseas añadir el Logo en el menú horizontal, que no pase de 100 px de ancho.
- Si deseas añadir el Logo en el menú horizontal, procura que sea de formato cuadrado o horizontal.
- No pongas más de 7 enlaces en el menú horizontal, es importante que sean cortos y concisos para optimizar el espacio disponible en el menú horizontal.
- No añadas más de 5 widgets en los menús verticales, para limitar la altura del menú.
- Prueba tu página en diferentes resoluciones.
- Optimiza las imágenes de manera sistemática usando servicios en línea como Tinypng para reducir el tiempo de carga y el tamaño de su página.
personalizar creación web plantillas