
10 buenas razones para pasarse a la plantilla Smart
- Por
- El 07/10/2016
- En Diseño web
¿Desearías renovar el estilo de tu página web y te gustaría cambiar su diseño a la vez que la haces compatible con dispositivos móviles, si es que no lo es ya? He aquí 10 buenas razones para aplicar una de las variantes de la plantilla Smart a tu sitio emiweb.
1 - Una plantilla basada en un framework concebido por emiweb.
La plantilla Smart es la primera plantilla basada en el framework CSS y en JavaScript EMS Framework. Al contrario que el framework Bootstrap, utilizado hasta ahora en todas las plantillas adaptables ofrecidas en emiweb, EMS Framework ha sido especialmente concebido para la creación de sitios en emiweb. Por tanto, está optimizado para responder perfectamente a las especificidades de visualización y de funcionamiento de su sitio web.
2 - Una plantilla mobile-first

Al igual que todas las otras plantillas adaptables ofrecidas en emiweb, la plantilla Smart está concebida para poder ser visualizada en todas las resoluciones de pantalla, desde el smartphone hasta al ordenador de sobremesa pasando por las tablets. No obstante, ha sido especialmente optimizada para visualizarse en dispositivos móviles. La disposición de tu web, por tanto, se adaptará perfectamente a la pantalla de sus visitantes con el fin de ofrecer una experiencia de navegación óptima en todo tipo de pantallas.
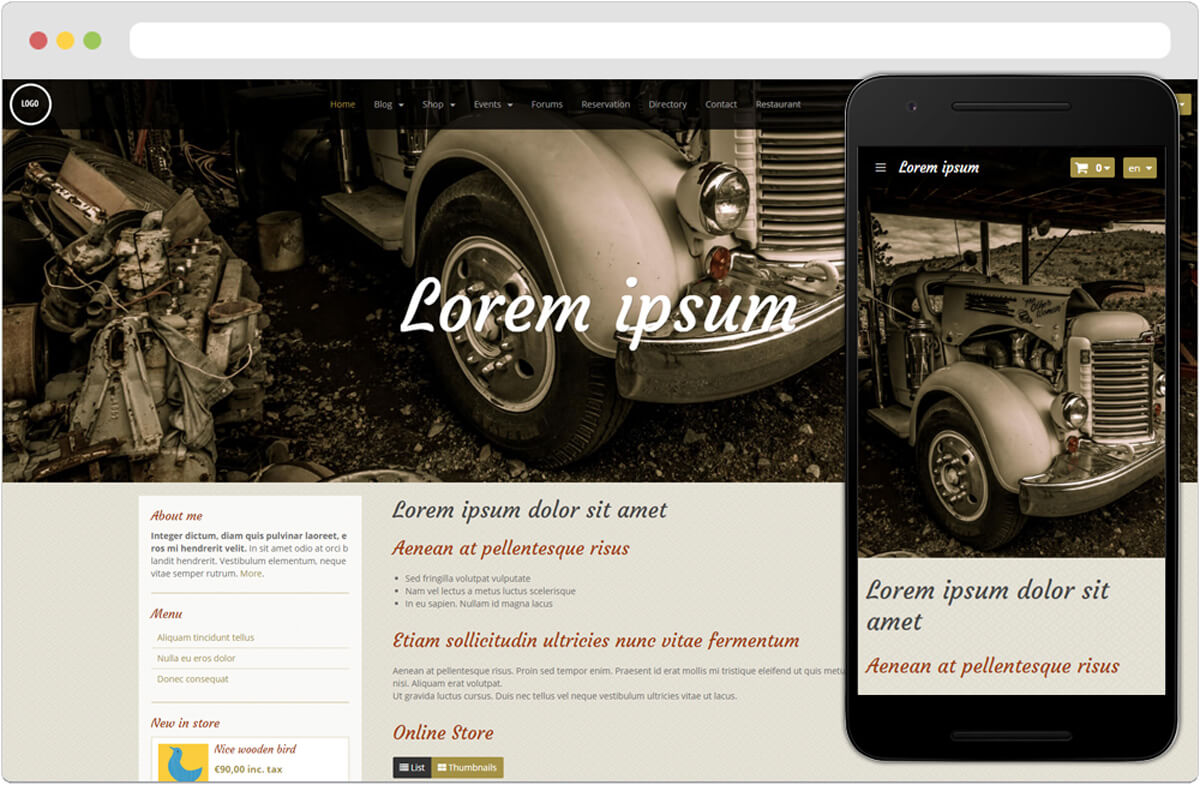
3 - Ajustes específicos para cada resolución de pantalla

Puesto que es adaptable y mobile-first, la plantilla Smart permite diferentes ajustes en función de la resolución de la pantalla. De este modo, podrás definir un emplazamiento para tu logo y tu título distinto para un aparato u otro. Por ejemplo, podrás elegir mostrar tu logo en el menú horizontal del sitio en smartphones y tablets, y en el encabezamiento de la web en pantallas con resoluciones superiores.
4 - Una plantilla ideal para un sitio "one page"
Los sitios "one page", que en su mayoría constan de una sola y única página, son una de las grandes tendencias en el diseño web actual. Ya es muy fácil crear este tipo de sitios en emiweb, gracias al sistema de líneas y columnas del módulo Páginas; sin embargo, la plantilla Smart permite mostrar sus líneas de contenido sobre todo el ancho de la pantalla. La página de inicio de la nueva versión del portal emiweb (concebida con la plantilla Smart) es un buen ejemplo de ello.
A partir del módulo Páginas, es posible mostrar el contenido de una línea en todo el ancho, sea cual sea su contenido: texto, imagen, vídeo o cualquier tipo de widget, gracias al añadido de una simple clase personalizada en la línea: row-expanded.
5 - Una tienda con ergonomía reforzada
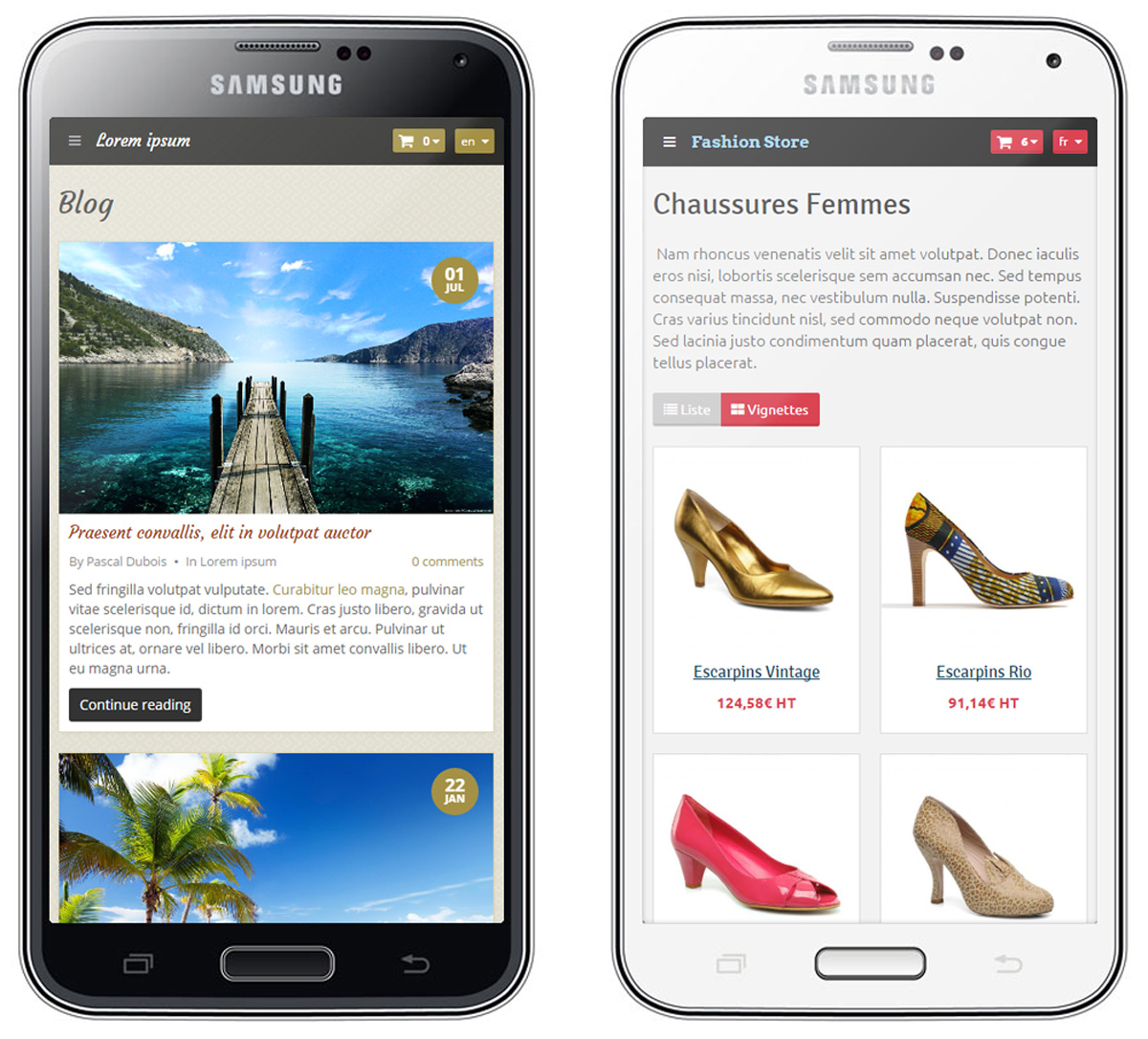
En función del tipo de pantalla, el usuario podrá elegir visualizar los artículos de la tienda en modo "cuadrícula" o en modo "lista". Un botón "cesta" (que usted elegirá mostrar o no desde Configuración > Menús) presente en la barra de menú mostrará en tiempo real el número de artículos y su contenido.
El efecto de zoom sobre las fotos de sus artículos ha sido igualmente reformulado para funcionar de manera intuitiva tanto en un ordenador como en un dispositivo móvil.
6 - Una agenda y plannings de reservas más legibles.
Los módulos Agenda y Reservas tienen como punto en común el ser mostrados ambos en un calendario. Esto último ha sido igualmente repensado para mostrarse correctamente en pantallas pequeñas, siendo por tanto fácilmente consultable y proporcionando una utilización más cómoda.
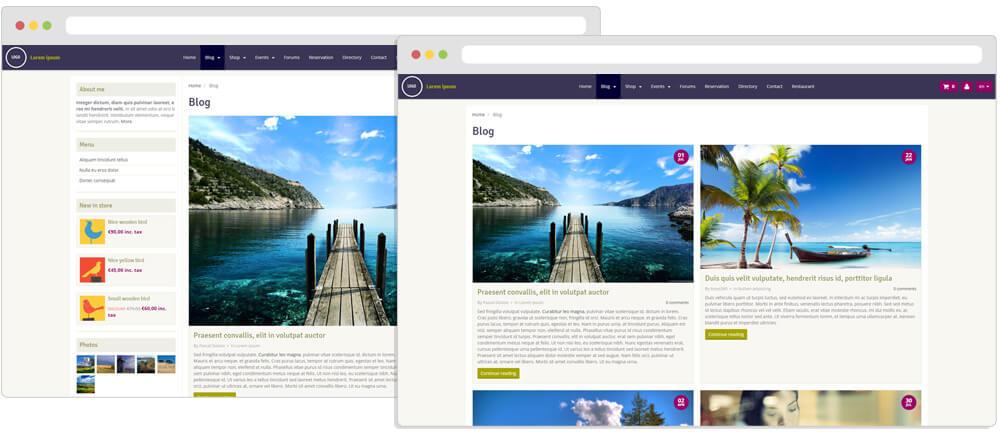
7 - Un blog en una o dos columnas

En función de la anchura de la zona de contenido de tu página web (reducida si el menú vertical está activado desde Configuración > Menús), podrás elegir desde el formulario de personalización del tema mostrar las entradas de tu blog una bajo la otra o una junto a la otra en dos columnas.
8 - Efectos visuales avanzados
Estando basada en el framework EMS Framework, la plantilla Smart te permitirá disponer de todos los efectos JavaScript ofrecidos por el framework. Podrás, por ejemplo, aplicar fácilmente el efecto parallax en el encabezado de tu sitio.
Es igualmente posible fijar la posición del menú vertical durante el desplazamiento a través de la página. Este efecto será especialmente útil a la hora de mostrar un elemento de forma permanente, como por ejemplo la cesta de la tienda o el formulario de conexión a la zona de miembros.
9 - Un menú de navegación horizontal en dispositivos móviles
Hasta ahora, todas las plantillas adaptables ofrecidas en emiweb imponían una apertura vertical del menú de navegación en dispositivos móviles, más comúnmente conocido como "burger menu". La plantilla Smart ofrece la posibilidad de abrir el menú de navegación en horizontal.
10 - Más de 90 parámetros personalizables
Con el fin de dar rienda suelta a tu creatividad, la plantilla Smart es altamente personalizable. Gracias a sus numerosos parámetros de personalización, podrás modificar fácilmente la apariencia de una de las numerosas variantes que te son ofrececidas.
Y por supuesto, podrás refinar esta personalización creando tus propios estilos CSS.
