
Bloques y columnas para las entradas del blog
Una de las novedades más esperadas ¡ya está aquí! El sistema de bloques y columnas para crear contenido puede utilizarse también en el módulo Blog. Incluir imágenes, vídeos y por supuesto ¡widgets! en una entrada de vuestro blog es ahora muy fácil además de mejorar el diseño del blog.
Crear entradas del blog con bloques y columnas

¿Cómo funciona el sistema de bloques y columnas en el blog? Muy sencillo, a partir de ahora podréis crear columnas y bloques también en el blog, no sólo en las páginas de contenido. Os permitrá una estructura más ordenada, como la que estáis viendo ahora mismo. Hemos añadido un bloque de dos columnas: en la columna de la izquierda hemos incluido una imagen, mientras que en esta, la de la derecha, hemos redactado el texto.
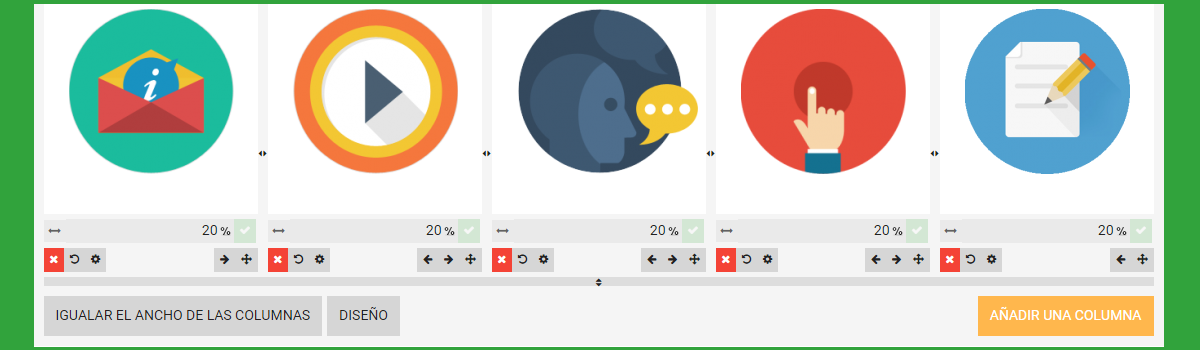
El número de bloques por página y de columnas por bloque se mantiende igual que para las páginas, es decir, podéis añadir hasta 20 bloques en una entrada del blog y 6 columnas por cada bloque. Recordar que ahora podéis incluir también widgets en las entradas del blog, como mapas de Google Maps, el widget de TripAdvisor y un largo etcétera.
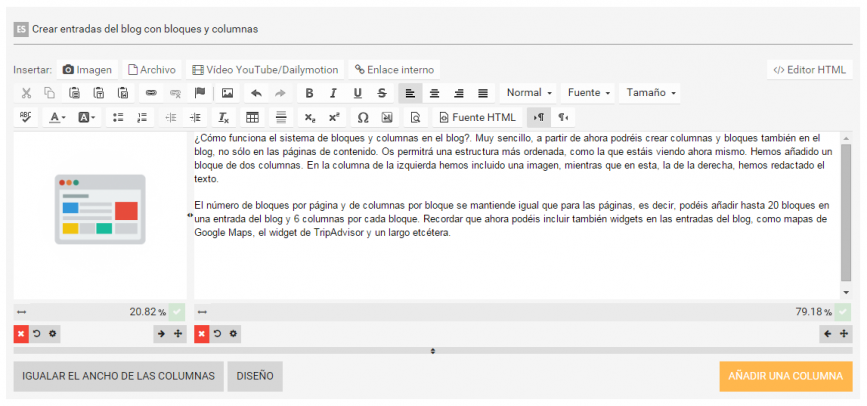
Este es el aspecto en el manager del bloque anterior

¿Cómo utilizar el sistema de bloques y columnas?
El sistema de bloques y columnas os permite una organización (maquetación) de las entradas del blog y de las páginas mucho más sencilla. Podéis colocar por ejemplo una imagen al lado de un texto o de un mapa. Si aún os quedan dudas sobre cómo utilizarlo os dejamos esta animación que explica el funcionamiento del sistema de bloques y columnas. ¡No os lo perdáis!


