
Descubre la nueva plantilla Pretty
- Por
- El 01/02/2019
- En Diseño web
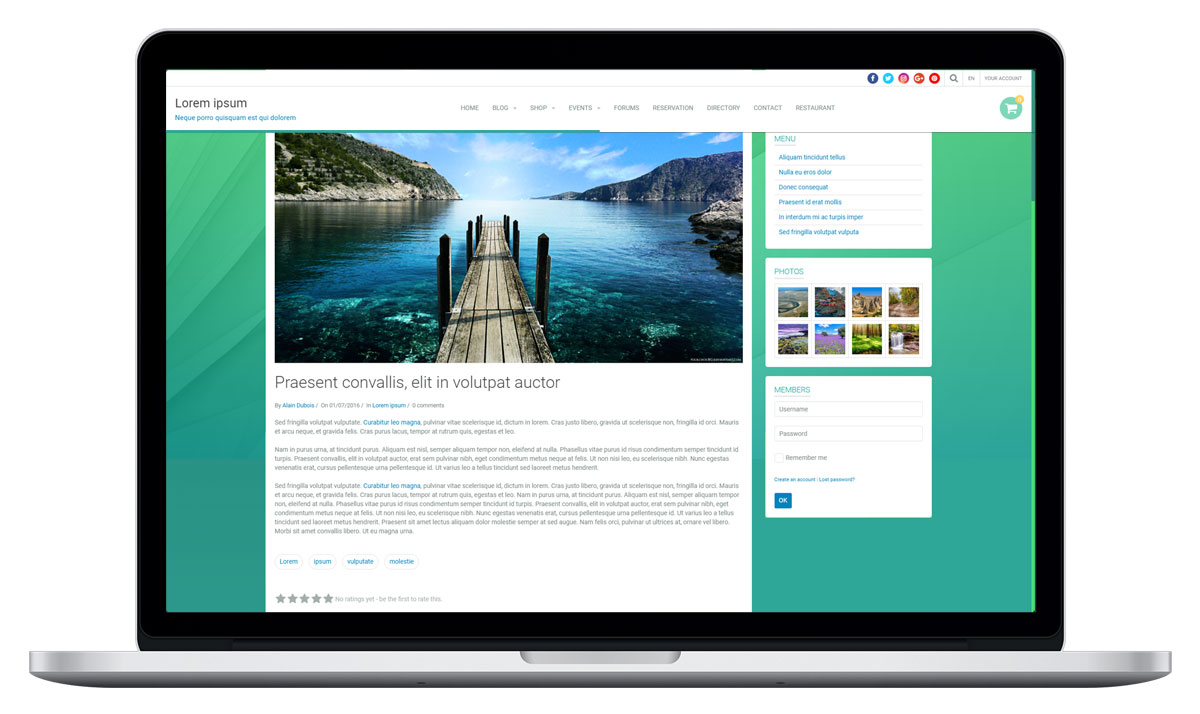
Pretty es nuestra nueva plantilla de diseño Responsive. Ha sido concebida con el Framework EMS Framework. Pretty permite ofrecer a los visitantes una página web elegante en todos los soportes, del móvil a la pantalla.
Personalización avanzada
Con más de 150 parámetros customizables, la plantilla Pretty te ofrece la posibilidad de tener una página web única. Aquí dejamos una selección de las opciones gráficas personalizables:
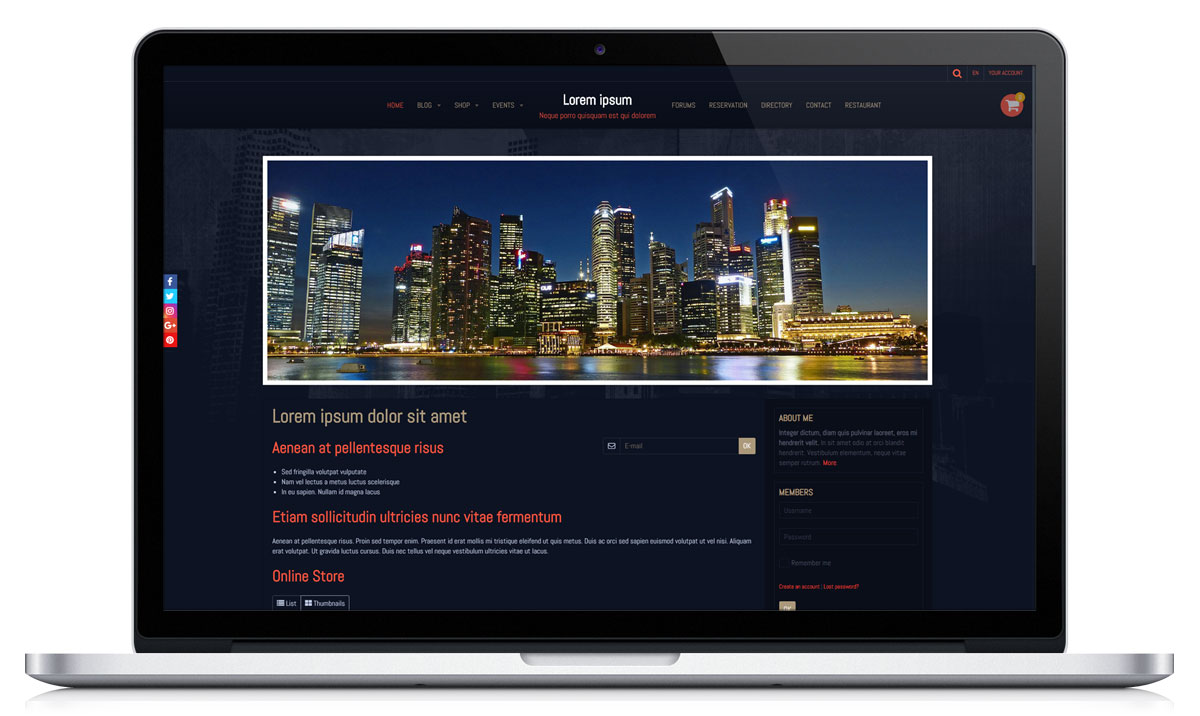
Un degradado de color de fondo
Aplica de forma fácil un degradado de colores en el fondo de tu sitio web. Para obtener un efecto más vistoso, puedes añadir una imagen de fondo transparente superpuesta.
 Fondo de pantalla con degradado
Fondo de pantalla con degradado
Personalizar la side bar
Haz que la barra de navegación lateral de tu página web vaya de conjunto con todo el contenido.
El título del sitio centrado en el menú horizontal
La plantilla Pretty permite centrar en el menú principal el título y los posibles subtítulos de su sitio, como se ilustra en el siguiente ejemplo:
 Ejemplo de un título centrado en el menú
Ejemplo de un título centrado en el menú
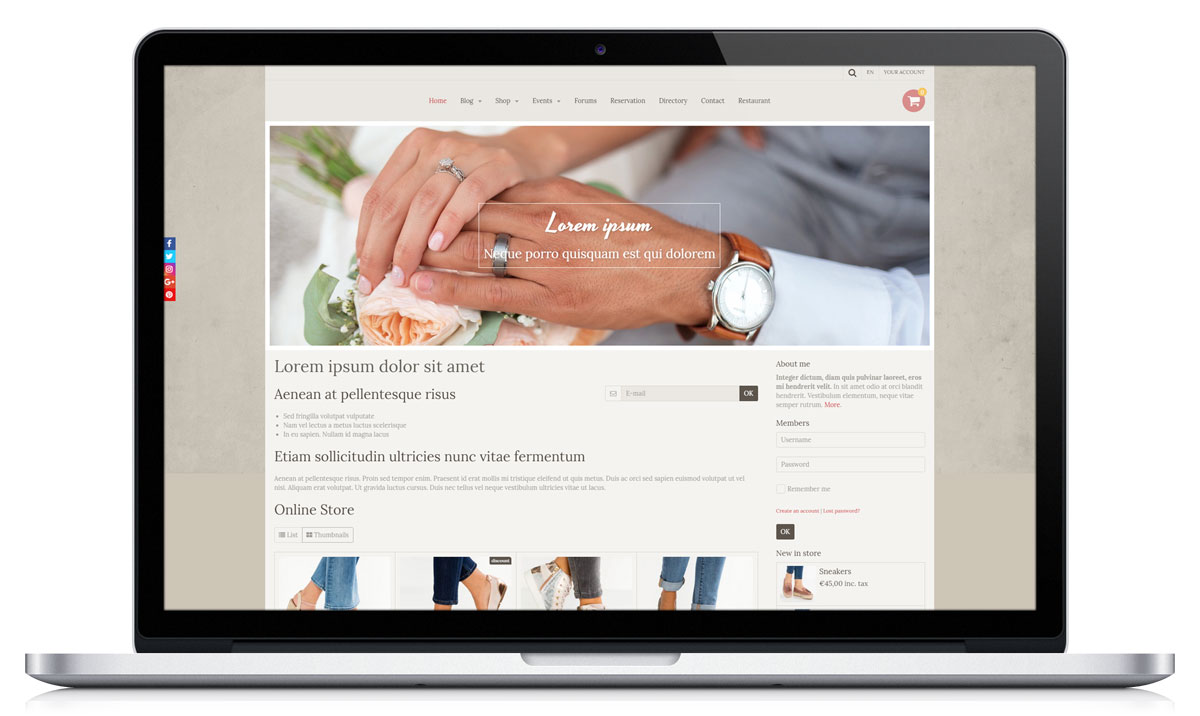
Título del sitio centrado en la imagen del encabezado
También tienes la posibilidad de centrar el título del sitio en la imagen de cabecera. Una vez cargada la página, este se anima y se mueve automáticamente al centro de la imagen:
 Ejemplo de un título centrado en la imagen del encabezado
Ejemplo de un título centrado en la imagen del encabezado
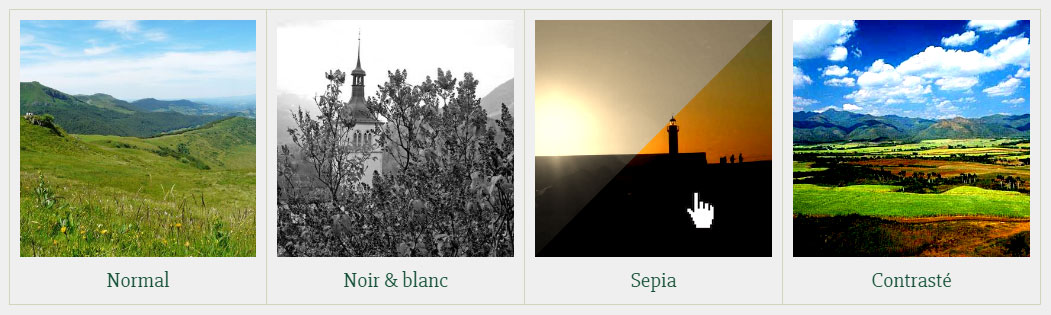
Efectos en las imágenes
Desde el formulario de personalización puedes aplicar ahora un efecto gráfico sobre las imágenes que se muestran en los listings (entradas de blog, productos de la tienda, imágenes del álbum de fotos, etc.). Entonces, al pasar el ratón por encima la imagen aparecerá en sus colores originales, mira:
 Galería de efectos aplicable a las imágenes de la lista.
Galería de efectos aplicable a las imágenes de la lista.
Mejora la experiencia de usuario en tu web
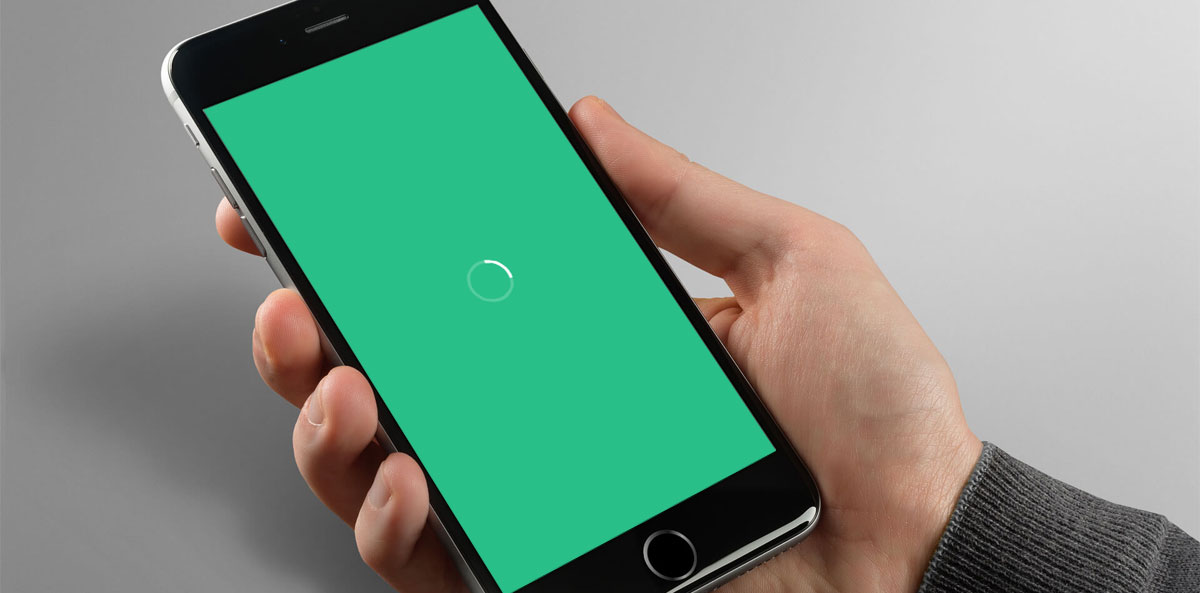
La pantalla de carga
La plantilla Pretty ofrece la posibilidad de mostrar una pantalla de carga mientras se esté cargando la página web actual. Por lo tanto, el contenido de la página sólo aparecerá cuando esté completamente cargada. Este tiempo de carga está relacionado con el contenido de tu página, por lo que puede permitir al usuario esperar los segundos necesarios para cargar el contenido. En el formulario de personalización del tema, puedes elegir el icono de carga que se mostrará entre los 6 iconos proporcionados.

Ejemplo de cómo mostrar la pantalla de carga móvil.
Pon un indicador de lectura
Un indicador de lectura permite al usuario conocer la longitud de la página y su posición en la misma. Le indica así la parte de la página leída y la parte que queda por leer. Este indicador toma la forma de una barra de color horizontal situada debajo del menú principal, que se extiende de izquierda a derecha de la pantalla según la posición vertical de la página. Por lo tanto, cuanto más se desplaza el usuario hacia abajo en la página, más se extiende la barra de indicación de lectura hacia la derecha.
En la configuración de personalización del tema, especifica en qué contenido quieres que se muestre el indicador de reproducción (sólo entradas y páginas del blog o en todas las páginas, independientemente del módulo).

Ejemplo de cómo mostrar la pantalla de carga móvil.
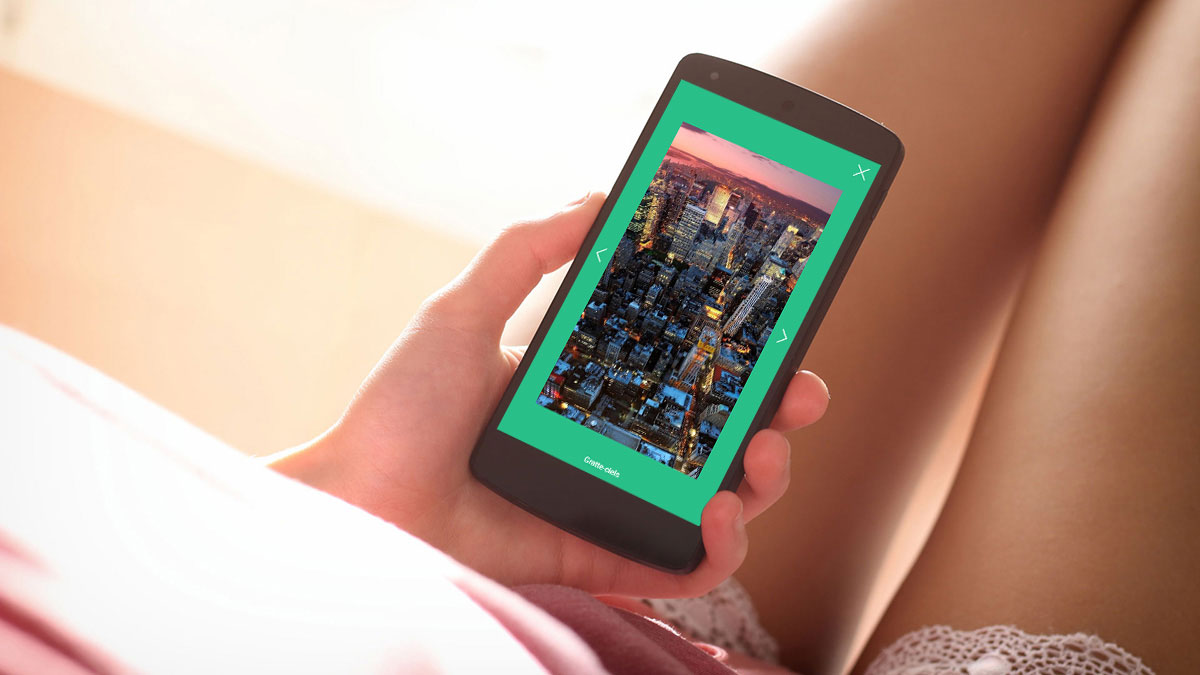
Mostrar las imágenes ampliadas
La plantilla Pretty permite resaltar las fotos del módulo Álbum de fotos cuando se muestran en pantalla completa. Sea cual sea el terminal utilizado (smartphone, tablet, etc.), las imágenes siempre se adaptarán a la pantalla del usuario.

Ejemplo de cómo se ven las imágenes ampliadas desde un smartphone


