
3 modificaciones rápidas para hacer en tu web
- Por
- El 15/02/2017
- En Creación web
A veces, algunas pequeñas modificaciones pueden ser muy importantes para tu sitio web y aportarle en un abrir y cerrar de ojos, un diseño mucho más profesional. Hoy, te proponemos 3 mejoras que puedes realizar sin esperar más, si es que aún no están hechas en tu web.
Añadir un favicono
Este pequeño icono ayudará a reforzar la identidad de tu sitio web y a darle un aspecto profesional: ¡echa un vistazo a los sitios que visitas regularmente y verás cómo tienen todos su favicono! Un favicono dará visibilidad a tu web en diferentes situaciones: en la pestaña de tu navegador, en los favoritos, en ciertos agregadores de noticias...
Faviconos pestañas
Así pues, no hay más que ventajas en integrar un favicono: no esperes más para crear uno desde tu programa de retoque favorito. Basta con crear tu imagen en formato gif, jpg o png en una dimensión de 16 x 16 o 32 x 32 píxeles.
Para que sea representativo de tu sitio web, elige el nombre de tu web o de tu marca, incluso una sola letra o un icono si el nombre es demasiado largo. Elige colores en contraste para que sea bien legible, respetando por supuesto la identidad visual de tu actividad: el objetivo es que tu web se distinga entre varias pestañas abiertas, por ejemplo.
Para insertarlo en tu web, es muy sencillo: vete a Configuración > Ajustes > Información sobre la web .
![]()
Uniformizar los colores de tu web con tu logo
Es muy recomendable añadir un logo para crear una verdadera identidad visual. Sin embargo, debe integrarse perfectamente con los colores de tu web, especialmente de tu encabezado, para obtener un aspecto profesional. ¿Cómo hacerlo en la práctica?
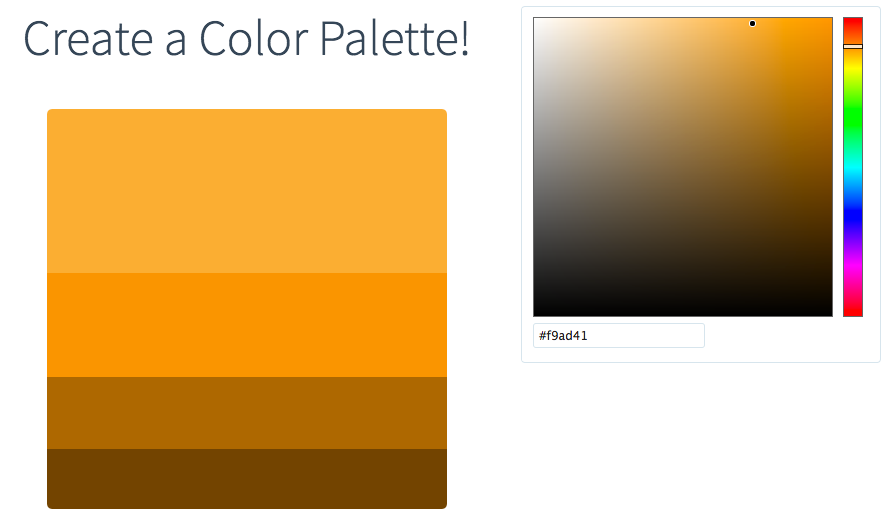
La utilización de una herramienta de cuentagotas mediante tu programa de retoque fotográfico preferido te permitirá recuperar los códigos de colores de tu logo y establecer una paleta de colores para utilizar en tu sitio web.
Según el programa utilizado, se pueden obtener los códigos con un valor diferente (en hexa, por ejemplo, con un código que comienza con el signo #) del integrado en el gestor en Configuración > Diseño (códigos en rgba con 4 valores separados por comas): en este caso, puedes convertir el código con una herramienta como Color Hexa.
Después, podrás cambiar fácilmente un color de fuente o un color de fondo para que, por ejemplo, tu logo se adapte completamente a tu menú.
¿No se te da bien combinar colores? Puedes utilizar herramientas como Color Hunt que ofrece paletas de colores que combinan bien entre ellos. En todos los casos, limita el número de colores de tu web a 2 o 3 tonos diferentes y evita el efecto arcoíris.

Añadir separaciones en la página de inicio
Organizar los contenidos y hacer aparecer claramente diferentes bloques va a contribuir a hacer la lectura más sencilla y agradable en tu sitio web. Con el sistema de líneas y columnas, delimitar los contenidos es un verdadero juego de niños.
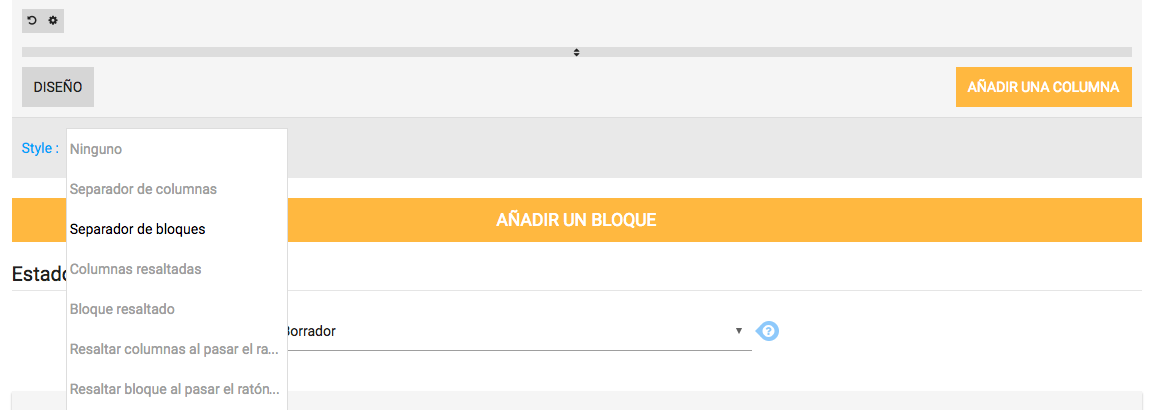
Se te presentan varias opciones, especialmente la posibilidad de añadir separaciones de líneas o de columnas para un aspecto moderno y profesional al mismo tiempo (es el caso, por ejemplo, de este artículo con separaciones de líneas entre cada sugerencia de modificación). Para utilizar esta opción, haz clic en el botón de diseño disponible abajo a la derecha de cada línea y después, selecciona el estilo deseado con el menú desplegable.

Si quieres ir más allá en la personalización de tus líneas o columnas, también es posible jugar con la opción de resaltar o integrar un efecto «rollover». Para elegir el estilo que más convenga a tu sitio web, consulta el tutorial dedicado a la presentación de diferentes diseños aplicables a través del editor de páginas.
Por supuesto, esta funcionalidad no se limita a la página de inicio de tu web, pero es importante darle prioridad, ya que, con frecuencia, esta página es la que estimulará el deseo de seguir la visita de tu web.
