
Añade iconos de forma fácil a tu página web
Ya te habrás dado cuenta, en el editor visual de emiweb hay novedades desde hace algunas semanas. Ahora puedes añadir iconos fácilmente a tus textos mediante la librería propuesta por FontAwesome. De esta manera puedes dinamizar tu contenido y / o organizar la lectura de los internautas.
Pon en marcha Font Awesome en tu sitio web
Esta librería existe desde 2012 y está principalmente desarrollada en CSS. Los webmasters y diseñadores web profesionales la usan desde hace años para aligerar la carga de las páginas web remplazando imágenes por iconos CSS.
Un tiempo de carga corto de una página web es primordial para un sitio web de calidad. Es por esto que nuestro equipo ha trabajado en la configuración de una utilidad integrada al Manager que permite utilizar Font Awesome.
Cómo añadir un icono en un texto?
Con esta novedad, todo se hace más fácil para los usuarios del CMS emiweb. En el editor visual, haz clic en el icono con una bandera para acceder a las opciones propuestas (lo encontrarás en la última línea de opciones del editor).
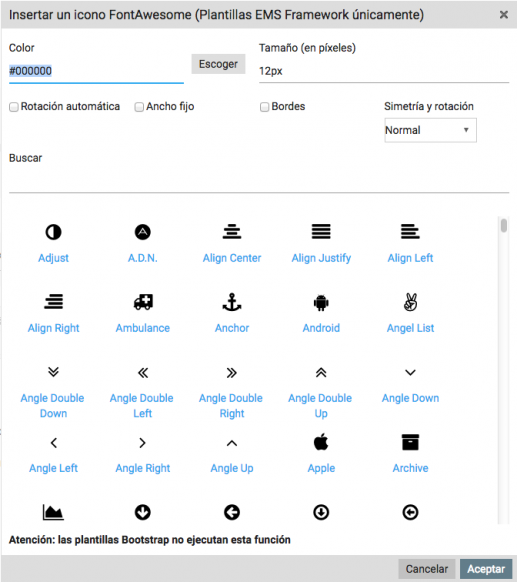
Al hacer clic tendrás acceso a la integralidad de la biblioteca de iconos propuesta por Font Awesome. Puedes personalizar el aspecto de los iconos: cambia su color, su tamaño y/o la dirección. Luego, haz clic en el símbolo que desees y validar tu elección. Se integrará automáticamente al contenido del editor visual.
A partir de ahora, cuando subas nuevo contenido a la web no te olvides de usar los iconos para ilustrarlo mejor y llamar la atención del lector en un punto preciso del texto.


Ojo, esta nueva funcionalidad es solamente compatible con las plantillas EMS Framework (Blogger y Smart).
