
Agregar una imagen a una página
Sea cual sea tu ordenador, en tu almacenamiento o alojado en algún servicio de alojamiento de archivos gratuito, vamos a ver juntos cómo mostrar una imagen en una página (con la herramienta de creación de páginas o mediante el widget Imagen).
Insertar una imagen en una página con el widget Imagen
Por varias razones, te recomendamos utilizar el widget Imagen en lugar de insertar tu imagen directamente en el editor.
- El uso de widgets te permite diseñar páginas complejas sin tener que meter la mano en el código html (para colocar una imagen en relación al texto por ejemplo).
- Puedes austar el ancho de cada bloque.
- Puedes cambiar el orden de las columnas y de las líneas de forma muy sencilla.
- La dirección de la imagen es independiente de la del sitio. Si utilizas el widget Imagen, tus imágenes continuarán apareciendo en tus páginas si cambias la dirección de tu sitio (por ej.: si dejas expirar tu nombre de dominio, la dirección de tu sitio volverá a .emiweb.es).
Para saber más sobre cómo administrar las páginas con los bloques de widgets, te recomendamos dirigirte al tutorial: la herramienta de creación de la página.
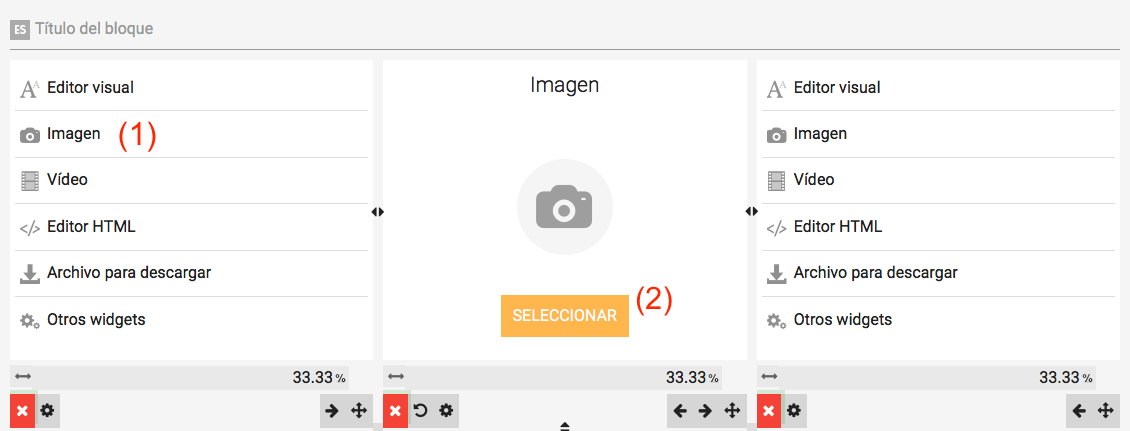
Para añadir una imagen utilizando el widget, añade una línea y una o más columnas. Selecciona el widget Imagen (1) y después haz clic en Seleccionar (2) .

Si tu imagen está en el ordenador, deberás descargarla en tu espacio de almacenamiento. Haz clic en Añadir una imagen. Selecciona la imagen y después haz clic en Insertar.
Una vez hayas terminado la descarga, podrás:
- Modificar el título de la imagen (por defecto es el nombre del archivo)
- Modificar el destino del enlace: es el tamaño en el que se abrirá la imagen cuando haga clic en ella. Si no desea añadir un enlace en la imagen, elija Ningún enlace.
- Elija el tamaño de la imagen tal y como se mostrará en la página (avatar, tamaño grande, mediano, tamaño pequeño). Estos son los parámetros que puede modificar en
Configuración > Diseño > Personalizar. - Elija a continuación la alineación (ubicación de la imagen en la línea: a la izquierda, en el centro, a la derecha).

Insertar una imagen en una página con el editor
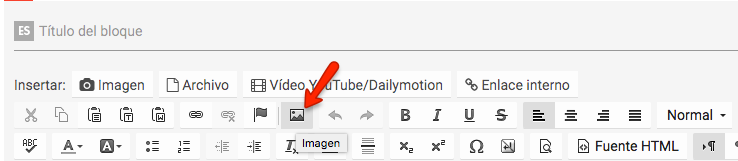
Ya sea que tu imagen se encuentre en tu ordenador o en tu espacio de almacenamiento de imágenes, puedes insertarla en un bloc del editor visual haciendo clic en la barra de herramientas en el botón Imagen.
Haz clic en Imagen (1) y después en Elige un archivo (2). Selecciona la imagen y después haz clic en Insertar. Una vez hayas terminado la descarga, podrás:
- Modificar el título de la imagen (por defecto es el nombre del archivo)
- Modificar el destino del enlace: el tamaño en el que se abrirá la imagen cuando hagas clic en ella. Si no deseas añadir un enlace en la imagen, elige la opción
Ningún enlace. - Elige el tamaño de la imagen tal y como se mostrará en la página (avatar, tamaño grande, medio, tamaño pequeño). Estos son los parámetros que puedes modificar en
Configuración > Diseño > Personalizar. - Elige a continuación la alineación (la ubicación de la imagen en la línea: a la izquierda, en el centro o a la derecha).

Atención: nunca debes "arrastrar y soltar" una imagen desde tu puesto de trabajo directamente en el editor. Serías el único que podría verla y dañarías el contenido de tu página. Una imagen debe estar alojada en un servidor (ubicado en un espacio de almacenamiento) si deseas que esta aparezca en una página.
Si la imagen ya está en línea (pero no en tu espacio de almacenamiento)
Si la imagen ya está en línea, tiene una dirección URL y puedes mostrarla en una página sin tener que colocarla de nuevo en tu espacio de almacenamiento.
Puedes recuperar la dirección de la imagen
- haciendo clic derecho en la imagen y a continuación haciendo clic en
Copiar la dirección de la imagen. - haciendo clic derecho en la imagen, y a continuación haciendo clic en
Mostrar la imageny copiando la dirección de la imagen en la barra de direcciones de tu navegador.
No está permitido utilizar imágenes que no te pertenezcan. Siempre deberás pedir autorización al propietario.
Has copiado la dirección de la imagen. En la barra de herramientas del editor, haz clic en el botón Insertar/editar una imagen. Pega la dirección de la imagen y después haz clic en insertar.
La imagen se muestra en la página con su tamaño original. A continuación puedes modificar el tamaño y la disposición de la imagen dirigiéndote a las propiedades generales o avanzadas.


Modificar las propiedades de una imagen
Si ya has insertado una imagen en la página, también puedes utilizar el botón Insertar/editar una imagen para modificar el tamaño de la imagen, su alineación, o incluso para añadir márgenes alrededor.
Haz clic en la imagen y luego en el botón Insertar/editar una imagen.
La pestaña de Información de imagen (1) permite modificar el título y la descripción de la imagen así como las dimensiones.
La pestaña Avanzado (2) permite modificar la posición de la imagen y determinar los márgenes. También puedes modificar el tamaño de la imagen conservando las proporciones. Para controlar la posición o los márgenes de una imagen, lo más sencillo es usar la herramienta de creación de la página.

Añadir varias imágenes en una misma línea
Con el editor, haciendo clic en cada una de las imágenes y después insértalas con la opción Alineación > Ninguna.
No habrá espacio entre tus imágenes y deberás colocar márgenes (no utilices la tecla de espacio para colocar una imagen). Además, el editor no muestra las dimensiones exactas de tu sitio, es posible por ejemplo que 4 imágenes alineadas en el editor no lo estén en realidad en la página.
Para evitar todos estos inconvenientes y preocupaciones de diseño de la página, utiliza el widget Imagen, añadiendo 1,2,3,4,5 o 6 widgets en la misma línea. Para saber más sobre este método (que permite crear páginas más complejas con facilidad), te invitamos a leer el tutorial: colocar el contenido uno junto al otro.
Eliminar las imágenes
Una vez que la imagen está insertada en una página, si la eliminas del espacio de almacenamiento, esta no se mostrará más (aparecerá un espacio vacío en la página o una cruz roja). No elimines nunca una imagen del espacio de almacenamiento si esta aparece en su sitio.
Si deseas eliminar una imagen insertada en una página a través del widget Imagen, es muy sencillo. Como en todo widget, solo hay que hacer clic en la parte inferior izquierda del widget en Eliminar la columna.
Si deseas eliminar una imagen insertada en una página con el editor, deberás seleccionar la imagen haciendo clic sobre ella y a continuación pulsando la tecla Supr de tu teclado.
Por último, si deseas eliminar permanentemente una imagen de nuestros servidores, deberás dirigirte a tu espacio de almacenamiento (en Archivos > Imágenes).
Con la herramienta de creación de páginas podrás integrar fácilmente tus imágenes
Crear páginas estructuradas en una página web
Estos tutoriales también te podrán ayudar:

Personalizar el estilo de las imágenes
Formato polaroid o imagen redondeada: descubre cómo aplicar fácilmente estilos a tus imágenes para hacer más atractivas y originales tus páginas.

Guía de creación de páginas
Cree páginas web fácilmente con la ayuda de un sistema de líneas y columnas que le permitirá mostrar contenido dinámico en sus páginas.