Elegir y personalizar el diseño
En emiweb puedes decidir el diseño de tu web. Para ello, debes elegir una plantilla y personalizarla para conseguir el diseño que estás buscando. No necesitas conocer cómo funciona el CSS, podrás personalizar el diseño de tu página web con sencillos formularios. Vamos a comenzar con algunas definiciones clave.

1. Definición
- Una plantilla es un diseño en sí mismo. Está compuesto por un conjunto de ajustes personalizables que definen el esqueleto y el diseño de la web. Cambiar de plantilla no afecta a los contenidos, sólo al diseño. Las plantillas también son conocidas con el nombre de "temas".
- Existen grupos de plantillas. Cada grupo está compuesto de varias plantillas de diseño con características comunes. Por ejemplo, el grupo "Flat" se compone de 30 plantillas: Rabbit, Cyborg, Amelia, Slate, etc.
- El formulario de personalización del diseño es la lista de los parámetros de la plantilla que puedes modificar. Se trata de una página en la que puedes editar los ajustes (como el color, bordes, tamaño del texto...) de las diferentes zonas de tu página web (encabezado, contenido, menús...).
- El CSS es el lenguaje que se utiliza para definir el diseño de una página web. Sin embargo, con el formulario de personalización no será necesario acceder al CSS para modificarlo. Si tienes los conocimientos necesarios, es posible modificar las CSS.
2. Elegir y aplicar una plantilla
Para elegir una nueva plantilla, dirígete a Configuración > Diseño > Plantillas.
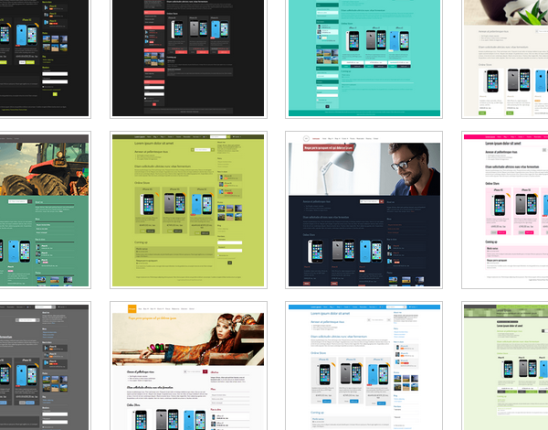
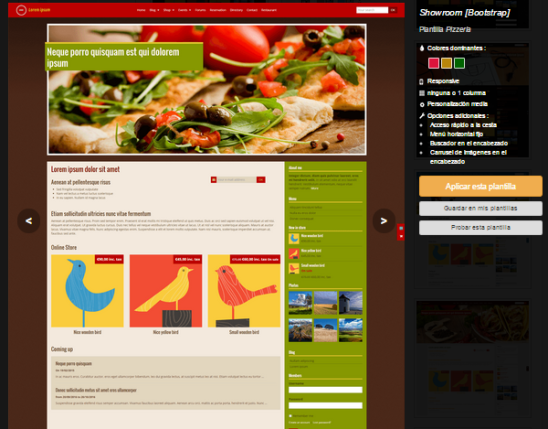
Explora la lista de plantillas para visualizarlas y ver cuál es la adecuada para tu página web. No dudes en hacer clic sobre el botón "Vista previa" de cada plantilla para poder acceder a más detalles, como los colores dominantes o el nivel de personalización. Nuestros diseñadores crean las plantillas pensando en las modificaciones que querrá hacer el usuario y trabajando los ajustes para ello. Cada plantilla tiene unos ajustes determinados que puedes editar, como los colores, imágenes, fuente de texto, etc, que están ordenados por secciones de la página web.
Estos ajustes son diferentes según la plantilla. Algunas poseen más opciones de personalización que otras, y algunas permiten editar más ajustes que otras. Puedes utilizar el filtro "Nivel de personalización" para buscar las plantillas según la cantidad de opciones de personalización que poseen.
3. Personalizar una plantilla
Para modificar los colores, los tamaños, los márgenes y los bordes, no es necesario editarlos en CSS. Las plantillas están pensadas para que puedas personalizar algunos parámetros con libertad gracias a los formularios de personalización. Para editar una plantilla primero debes aplicarla y después ir a Configuración > Diseño > Personalizar.
Si después de haber hecho algunos cambios no te convencen los resultados, no dudes en volver a aplicar la plantilla para anular las modificaciones que has hecho. Cuando hagas una modificación, puedes hacer clic en el botón flotante de "Vista previa" visualizar el o los cambios.
Si quieres, puedes dejar la plantilla tal y como está, sin realizar ninguna modificación. Así te asegurarás de la coherencia gráfica de tu página web.

El Colorpicker: la herramienta para seleccionar fácilmente el color que necesitas
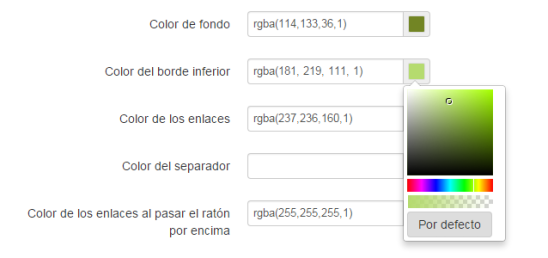
Con el colorpicker RGBA podrás ver los diferentes colores con los que puedes personalizar tu página web y elegir los que más te convengan. Esta herramienta, conocida también como cuentagotas, te permite seleccionar un color y obtener el código en RGBA para aplicarlo a otros ajustes.
También es posible cambiar la opacidad del color, para hacerlo más o menos transparente. Se trata de la última variable que va de 0 a 1.

A tener en cuenta: Personalizar el diseño para llegar a un diseño que te guste es importante, pero debes tener cuidado y conservar una coherencia gráfica para que tu web siga siendo fácilmente legible y agradable para los usuarios. Te recomendamos el tutorial con los consejos para crear una página web profesional.
4. Guardar la plantilla

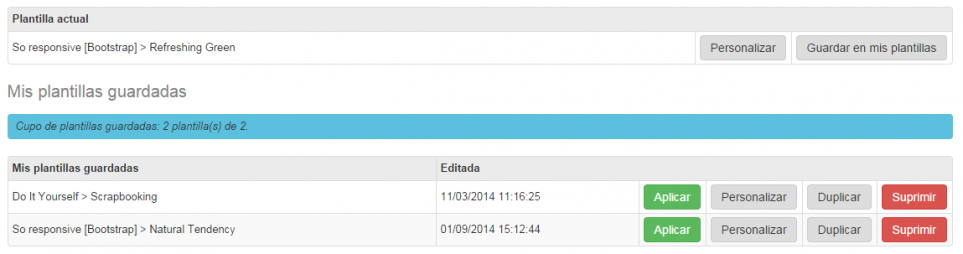
Cuando has editado los ajustes de una plantilla con los formularios de personalización, podemos decir que has creado una nueva plantilla personalizada. Para no perder esa plantilla, si decides activar una nueva o hacer más modificaciones, guarda la plantilla en "Mis plantillas guardadas". Si utilizas la versión gratuita de emiweb, pudes guardar 2 plantillas. Si utilizas la Versión Pro, podrás guardar hasta 15 plantillas.

Para guardar una plantilla, ve a Configuración > Diseño > Plantillas y haz clic en "Mis plantillas guardadas". Aquí encontrarás la opción para guardar la plantilla actual, lo que te permite activar una nueva plantilla y poder regresar a la anterior si no estás conforme con la nueva. De esta manera siempre podrás volver a utilizar la plantilla que tú mismo has creado, puesto que las modificaciones hacen que sea una plantilla diferente del resto.
5. Probar una plantilla sin aplicarla
También puedes visualizar cómo quedaría una plantilla aplicada a tu página web sin necesidad de aplicarla. De esta manera puedes visualizarla antes de aplicarla y sin que los internautas vean los cambios o pruebas que estás haciendo.
Cómo probar una plantilla.
- Conéctate al manager y accede a
Configuración > Diseñoy a la pestañaPlantillas - Elige una plantilla y haz clic en Vista previa
- Haz clic en el botón Probar esta plantilla para ver la vista previa de esa plantilla en tu página web. Se abrirá en una nueva pestaña.
- Puedes navegar por tu página web para ver la vista previa de dicha plantilla y cuando hayas terminado, hacer clic en el icono de un ojo que aparece a la derecha para salir del modo Vista previa.
Cómo probar los ajustes de personalización de una plantilla.
- Dirígete a
Configuración > Diseño > Plantillas. Elige una plantilla y guárdala (Vista previa > Guardar en mis plantillas). - En Diseño > Plantillas, accede a Mis plantillas guardadas y haz clic en el botón Personalizar de la plantilla que quieras modificar.
- Realiza los cambios en la plantilla y utiliza el botón Vista previa situado a la derecha para visualizar los cambios sin aplicarlos. Si quieres que esos cambios se apliquen a la plantilla y a tu página web, simplemente haz clic en el botón Guardar situado en la parte de abajo de la página.
6. Y para ir aún más lejos...
- Si quieres personalizar un ajuste que no está disponible en los formularios de personalización, puedes editarlo en CSS. En este caso es recomendable tener conocimientos en CSS para realizar los cambios.
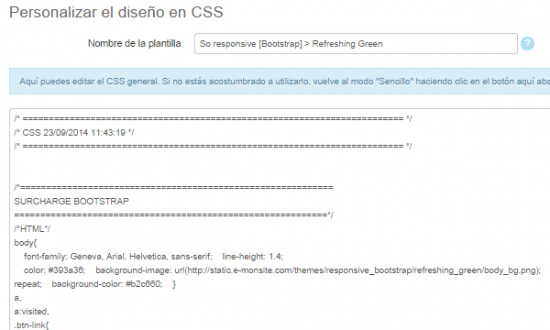
- Es posible editar la hoja de estilo y personalizar el diseño directamente en CSS. Para hacerlo, dirígete a Configuración > Diseño > Personalizar y haz clic en Avanzado. Atención: si personalizas la plantilla en CSS y seguidamente vuelves el modo sencillo, perderás todas las modificaciones hechas en CSS.
- Para los que queréis personalizar el diseño en modo sencillo (con los formularios) conviene saber que existen dos zonas en las que podéis añadir CSS.
- En Configuración > Diseño > Personalizar, en la parte de abajo, existe la zona Editar/Añadir código CSS a la plantilla. Este código se aplicará a esa plantilla, pero si cambias de plantilla desaparecerá.
- En Configuración > Ajustes > Zonas editables > Estilos CSS adicionales. El CSS se añadirá al de la plantilla pero en este caso no desaparecerá si cambias de plantilla.