Incluir un mapa de Google Maps
Puedes incluir en tu web un mapa para, por ejemplo, dar a conocer la situación geográfica de tu empresa. Puedes hacerlo utilizando el servicio de Google: Google Maps.
Te explicamos en este tutorial cómo incluir un mapa de Google Maps en una página de contenido o en un menú vertical de tu web.
En un página con el widget Google Maps
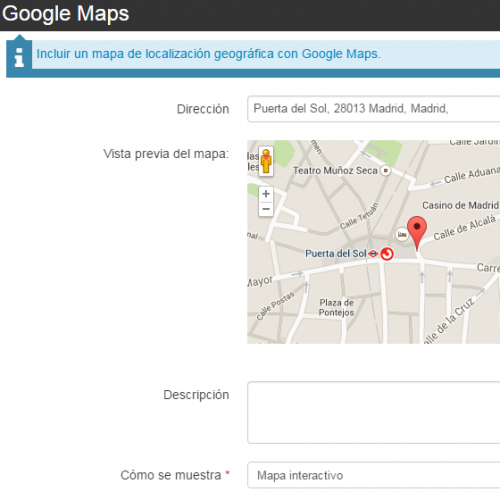
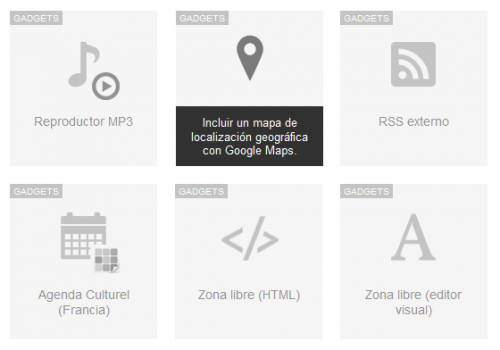
Para incluir un mapa fácilmente en una página de contenido, la manera más sencilla es utilizando el widget Google Maps. Para hacerlo, en el bloque y columna en que quieras añadir el mapa, haz clic en Otros widgets > Seleccionar > Gadgets. Selecciona el widget Google Maps y edita los ajustes:
- Indica la dirección que quieres que se muestre en el mapa. Al hacerlo, aparecerá un señalador rojo en dicha dirección, que puedes desplazar fácilmente arrastrándolo y soltándolo con el ratón.
- Elige Mapa o Satélite, es la vista que aparecerá por defecto en el mapa, aunque seguirá siendo posible cambiar de una a otra.
- Añade una descripción del lugar que aparecerá en una burbuja sobre el mapa. Esta descripción es opcional.
- Indica cómo quieres que se muestre el mapa, si como mapa interactivo (donde el internauta podrá actuar, acercar el mapa, cambiar la vista...) o como mapa fijo.
- Para terminar, elige la altura del mapa.
En una página con el editor visual o HTML
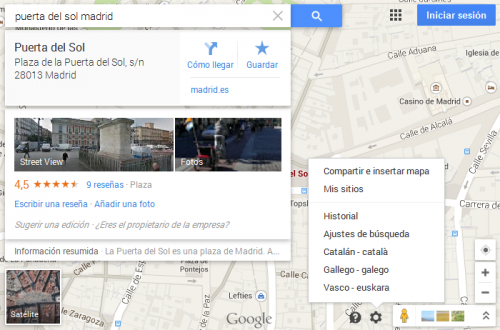
También puedes añadir un mapa utilizando el editor visual, ya sea en una página de contenido, un formulario de contacto, etc. Para hacerlo, accede a https://www.google.es/
- Indica la dirección que quieres que aparezca en el mapa.
- Abajo a la derecha, haz clic sobre el icono de los ajustes y después en Compartir e insertar mapa.
- Haz clic en la pestaña Insertar mapa y elige el tamaño del mapa que quieres en tu web. Después, copia el código HTML que comienza por <iframe src=..."
- Pega este código en el editor HTML o en el editor visual utilizando el pequeño icono "HTML" de la barra de herramientas.
- Si quieres editar el ancho y el alto del mapa, puedes hacerlo en el código HTML, modificando las variables "width"(ancho) et "height" (alto).
- También puedes editar estos ajustes desde Google Maps antes de copiar y pegar el código, haciendo clic en Tamaño personalizado.
En el menú vertical con el widget Google Maps
Otra posibilidad es incluir un mapa en un menú vertical de tu web utilizando el widget Google Maps. Para hacerlo, dirígete a Configuración > Menús y haz clic en Añadir un widget. Después, selecciona Gadgets > Google Maps.
- Indica la dirección que quieres que se muestre en el mapa. Al hacerlo, aparecerá un señalador rojo en dicha dirección, que puedes desplazar fácilmente arrastrándolo y soltándolo con el ratón.
- Elige Mapa o Satélite, es la vista que aparecerá por defecto en el mapa, aunque seguirá siendo posible cambiar de una a otra.
- Añade una descripción del lugar que aparecerá en una burbuja sobre el mapa. Esta descripción es opcional.
- Indica cómo quieres que se muestre el mapa, si como mapa interactivo (donde el internauta podrá actuar, acercar el mapa, cambiar la vista...) o como mapa fijo.
- Para terminar, elige la altura del mapa.
En el menú vertical: en una zona visual o html libre
En los menús verticales de tu web puedes incluir también un mapa previamente personalizado en Google Maps. Para ello, accede a http://maps.google.es/
- Indica la dirección que quieres que aparezca en el mapa.
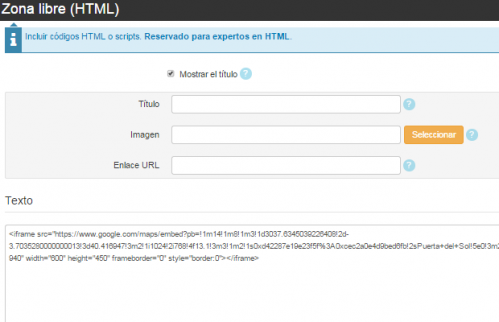
- Haz clic en el icono de los ajustes y copia el código HTML que empieza por <iframe width=..."
- Pega este código en una zona libre (HTML) o zona libre (editor visual). En Configuración > Menús, haz clic en Añadir un widget > Gadgets y selecciona uno de los dos widgets mencionados. Después, pega el código.
- Si quieres puedes editar el ancho y el alto del mapa modificando las variables "width"(ancho) et "height" (alto).
- También puedes editar estos ajustes desde Google Maps antes de copiar y pegar el código, haciendo clic en Tamaño personalizado.