¿Cómo agregar enlaces ancla al Menú?
¿Tu web presenta páginas muy largas y el visitante debe arrastrar hacia arriba y hacia abajo durante varios minutos para consultarlas? Puede resultar interesante crear enlaces internos para que el visitante navegue de la forma más cómoda posible y encuentre una sección precisa de la página.
Gracias a este tutorial, podrás aprender cómo agregar este tipo de enlace llamado "ancla" al Menú de tu web.
Asignar un identificador a la sección que quieres enlazar
En el manager, dirígete a Páginas > Administrar páginas. Elige el Editor Visual de la página en la cual quieres incluir este sistema de navegación. Puedes asignar un identificador a cada bloque para que el visitante pueda encontrar la información que le interesa de forma rápida.
Para asignar un identificador a un bloque:
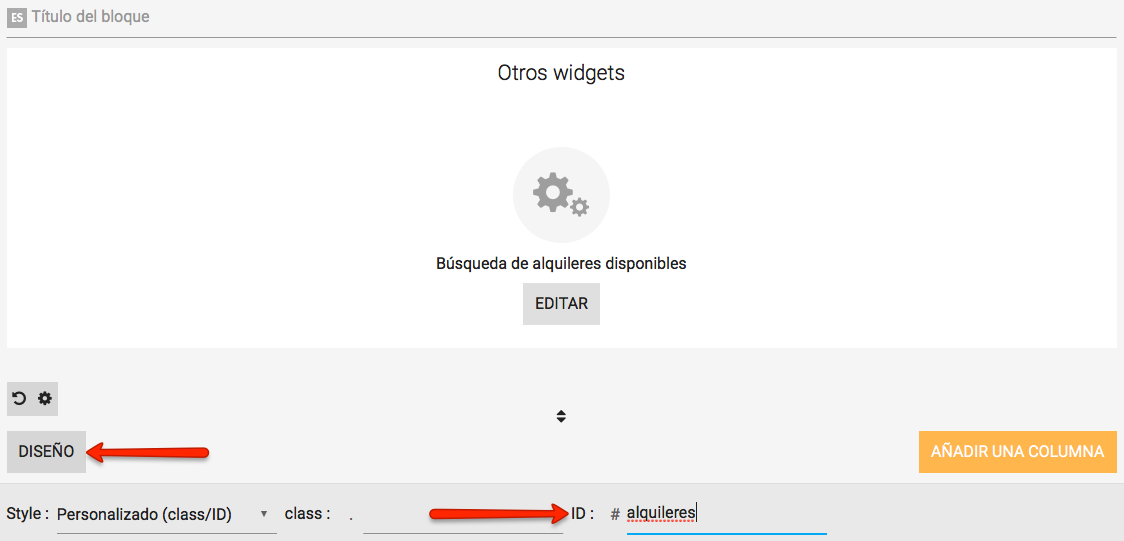
- Haz clic en el botón
Diseño - En el menú despegable Style, selecciona "Personalizado (class/ID)"
- Rellena únicamente el segundo campo intitulado ID y indica una palabra clave para identificar la sección (por ejemplo, puedes escribir el título del bloque). Puedes añadir varias palabras clave, separándolas con guiones, sin acentos ni caracteres especiales.
No olvides guardar la página tras haber asignado distintos identificadores a cada bloque.

Agregar enlaces ancla al Menú
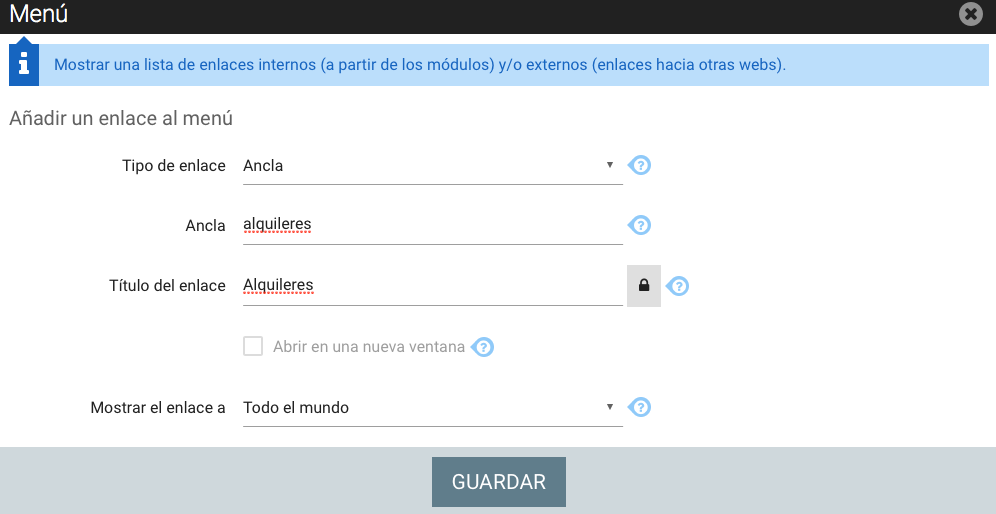
Dirígete a Configuración > Menús y haz clic en Editar el Menú horizontal de arriba. Elige Añadir un nuevo enlace al Menú. Puedes especificar las siguientes informaciones en el formulario que aparece:
- Tipo de enlace: selecciona "Ancla" en el menú despegable
- Ancla: indica el identificador "ID" correspondiente a uno de tus bloques (por ejemplo asignar-identificador-sección)
- Título del enlace: se trata del título que aparecerá en el Menú. ¡Elije un titulo conciso y pertinente!
No olvides guardar el formulario así como la página de los menús.