Optimiza el contenido de tu web para una visualización Responsive
El diseño responsive hace que los sitios web se vean correctamente desde cualquier tipo de pantalla: empezando por un Smartphone, con una tableta, en un PC/MAC o incluso con una Smart TV. Al empezar a montar una web desde un ordenador y utilizar las funciones propuestas en el manager, ya sea mediante código HTML o el editor visual. Se pueden crear problemas de visualización en las pantallas pequeñas.
En este tutorial queremos enumerar algunas prácticas a respetar si deseamos conservar un diseño responsive desde cualquier tipo de pantalla.
Las imágenes, los títulos y/o las leyendas
Usando el sistema de bloques y columnas de emiweb, siempre puede ser tentador (o más bien, fácil) colocar una imagen en una línea, los títulos en otra más arriba y/o la leyenda en otra más abajo. Así, sin preocuparse de como va a quedar el código de la web, porque, visualmente se vé bien.
Esto es una mala práctica, los elementos de la web deben colocarse con sentido. El contenido de la web puesto así sin pre-meditación, en una pantalla grande, lo veríamos bien. Sin embargo, en un móvil, la cosa se vería diferente: el orden de las líneas cambiaría y su disposición en el espacio también. Esto se debe al hecho de que el navegador lee la página e interpreta el código de forma diferente según el tamaño del dispositivo.
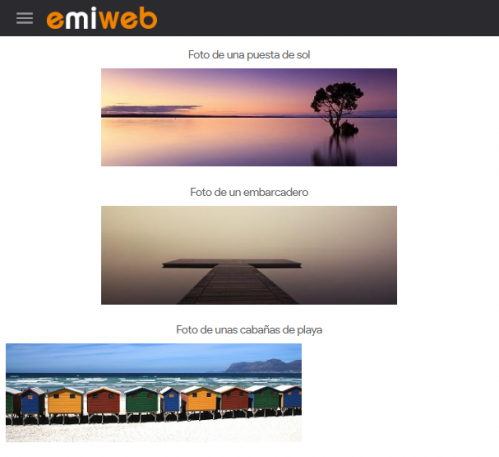
Os recomendamos utilizar el sistema de columnas correctamente y dividir los contenido en grupos. Si quieres añadir tres fotos en una misma línea, puedes por ejemplo, colocar el título y la imagen en la misma columna, repetir esto las veces que haga falta.
Foto de una puesta de sol

Foto de un embarcadero

Foto de unas cabañas de playa

Centrar las imágenes para una mejor visualización responsive
Las imágenes, si no hay ningún texto que las acompañe, es mejor centrarlas horizontalmente por defecto. Ya que, si las imágenes no se centran, en versión móvil podrían aparecer alineados hacia los lados, por ejemplo. Al centrar las imágenes, el efecto en el móvil sólo será de mejor calidad.
La última imagen del bloque de aquí arriba no la hemos centrado expresamente, para que podáis ver lo que pasa. En las pantallas más pequeñas, la imagen queda pegada a la izquierda de la página. Centrar las imágenes es algo fácil de hacer que permite presentar los contenidos de una forma más armoniosa.

El ancho de los elementos
Configurar el ancho de una tabla para un buen diseño responsive
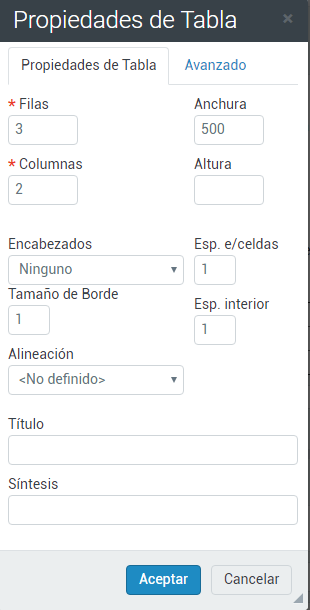
Para las tablas creadas mediante el editor visual, debemos utilizar un valor en porcentaje. Por defecto, determina un 100% para lo ancho de la tabla. De esta manera, en versión móvil la cuadricula no saldrá de la pantalla y el lector no tendrá que hacer ese scroll horizontal tan desagradable.
El porcentaje se aplicará según el contenedor de este. De tal modo, en una columna con un 50% del ancho de la página, definir un ancho de tabla al 100% permitirá que la tabla aparezca en todo el ancho de la columna (y no en todo el ancho de la página).
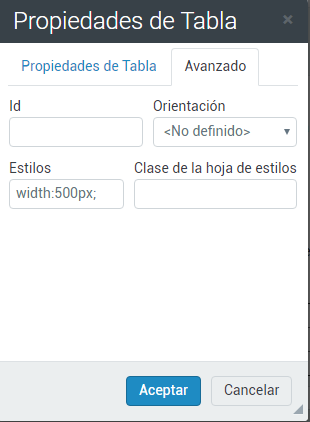
Si lo deseas, puedes utilizar una visualización al 80%. Entonces, tendrás que añadir un estilo para que la tabla esté centrada en la página. Haz clic en Propriedades de la tabla y entra en “Avanzado”. En el campo Style, escribe: margin-left:auto; margin-right:auto;
| A | B | C |
| 1 | 2 | 3 |
| 4 | 5 | 6 |

Definir la anchura de una tabla en porcentaje

Centrar la tabla
La longitud de los elementos externos
Algunas plataformas externas lo ponen fácil a la hora de integrar su contenido en tu sitio web. Si se indica alguna mención en píxels, te recomendamos que pruebes la visualización en la versión móvil. Algunos elementos como los iframes, que se pueden recolectar desde Google Maps o Youtube, por ejemplo, se adaptan a cada pantalla. Es decir, se verán al 100% en móvil. Debes tener en cuenta que no todas las plataformas son mobile-friendly y no funcionan de la misma forma.
Puedes editar la integración de elementos externos mediante el HTML. Introduce un ancho de 100% o un ancho personalizado en porcentaje.
