Cómo crear una ventana pop-up con el editor visual
Puede ser útil abrir un enlace en tu página web que no sea en la misma ventana o en otra pestaña del navegador, si no en una ventana en forma de "pop-up" o "ventana emergente", es decir, en una nueva página que se abre sobre la actual. Este tutorial te guiará en la creación de una ventana pop-up, cuyo contenido puede ser una página de tu web creada desde el manager o una página HTML creada manualmente (con un editor de texto por ejemplo).
Crear un enlace en pop-up a una página de tu web
Con el editor visual puedes crear un enlace hipertexto que se abrirá en una ventana pop-up.
Aquí puedes ver un ejemplo del resultado que se obtiene: ejemplo ventana pop-up.
- Empieza por recuperar la URL de la página que quieres que se abra en la ventana pop-up como enlace. En nuestro ejemplo de la derecha y de arriba, la página que se abre es: https://www.emiweb.es/paginas/tutoriales/modulos/enlaces/utilizar-el-modulo-enlaces.html
- En el editor visual selecciona el texto sobre el que quieres crear el enlace y haz clic en Insertar/editar Vínculo, situado en la barra de herramientas del editor.
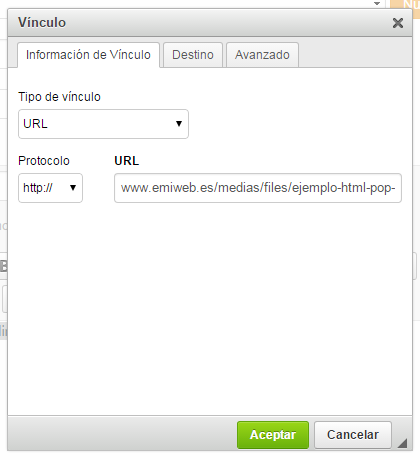
- Se abrirá una pequeña ventana. Elige URL en el tipo de vínculo y en URL pega la dirección de la página que quieres que se abra como ventana emergente.
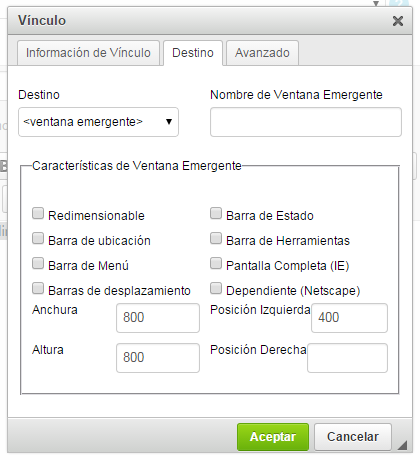
- Haz clic en la pestaña Destino y en el campo destino selecciona <ventana emergente> y añade, si quieres, un nombre para el pop-up..
- Indica un tamaño en píxeles para la ventana pop-up en los campos Anchura y Altura y una posición en la pantalla en Posición izquierda y Posición Derecha. En nuestro ejemplo hemos aplicado un tamaño de 800x800 píxeles, y una posición izquierda de 400.
- Selecciona las diversas opciones que afectarán a la ventana pop-up. Puedes inspirarte del ejemplo del enlace aquí arriba, configurado con las opciones de la imagen de la derecha. Esta etapa no es obligatoria.
Una vez completada la información de la ventana emergente, haz clic en Aceptar. No olvides guardar también el elemento que estás editando, ya sea una página de contenido, un widget o cualquier otro elemento al que hayas añadido el enlace.

Crear un enlace pop-up a un archivo HTML
Es posible que el contenido que queremos incluir en la ventana pop-up sea ya un contenido en HTML. En ese caso, puedes incluirlo en una página de tu web y ligar el contenido a una ventana pop-up.
Si lo prefieres, puedes crear tú mismo una página HTML (fuera del manager), guardarla en el espacio de almacenamiento del manager (Archivos) y luego crear la ventana pop-up para esta página.
En el ejemplo nosotros hemos creado una página sencilla en HTML con un editor de texto, que contiene simplemente la frase "Ejemplo sencillo de página HTML", aunque la página podría contener cualquier tipo de contenido en HTML.
La imagen de la derecha muestra la configuración de una ventana pop-up con un archivo HTML guardado en el espacio de almacenamiento del manager: haz clic aquí para ver el resultado.
Lo primero es añadir el archivo (en nuestro caso la página) en el espacio de almacenamiento del manager, llamado Archivos, y obtener la URL de dicho archivo (puedes consultar el tutorial para saber cómo obtener la URL de un archivo del espacio de almacenamiento).
Para crear la ventana pop-up, basta con hacer lo mismo que en el ejemplo de arriba.

Ejemplo práctico
Esta herramienta te permitirá tener contenidos dinámicos independientes de la navegación principal en tu página web. También podrás incluir un reproductor de audio como ventana emergente (pop-up). En este caso, tienes que crear primero la página que contiene el reproductor y relacionar esta página con un enlace en un menú o página de la web, para que el reproductor se abra en una ventana pop-up y no se cierre durante la navegación por la página web.